ブログを運営してると必然になってくる画像。
記事の途中で画像を使用する事により、文章にメリハリがついたり読みやすくなったりと、良い効果が得られます。
中でも「アイキャッチ」は、差別化するうえでもほぼ必須と言って良いでしょう。
ならば画像を用意せねば、となるわけですが…

画像編集ソフトも色々あるからねぇ

だからこそ初心者でも扱いやすくて直感的に作れるCanvaがオススメ
私自身が超初心者だから分かるのですが、「簡単操作」よりも「直感的」に触れるソフトやアプリの方が、より楽だと思います。
何も考えず、クリックひとつで出来ちゃうからですね。
この章は
・編集ソフトに慣れてない人
・空き時間が少なめな人
・色んなデザインの画像をブログで使っていきたい人
向けに書いてます。
できるだけ自作して差別化
1番簡単で楽なのは、フリー素材を配布してくださってるサイト様からお借りして使わせてもらう方法。
ですがそれだと、どこかの誰かと同じ画像を使ってる可能性が高く、調べものをしてる時にお邪魔したサイト様で「あれ、この画像…」となることがよくあります。

誰かと被るのが悪いわけじゃないんだけどね

うん。大事なのはあくまで記事だし
ですね。
画像に力を入れ過ぎて記事を書く時間が無くなるようでは本末転倒(あ、耳が痛い)。
せっかく無料で配布してくださってる素材です、活用しない手はありません。
でも「いただき物」ばかりでも独自性に欠けますよね。
反面、一瞬しか見ないような画像に独自性が必要なのか?とも考えてしまうのですが…
いやいや、むしろ大事だということがよーく分かりました。
①アイキャッチという名前通り、一瞬で目を奪える[興味をひける]と記事を読んでもらえる確率が上がる
②画像を使用することで文字より伝わる場合もある
③似たような画像・似たようなサイト構成だと、サイトに特徴がなく覚えてもらいにくい
見てる人は見てます。
分かる人には分かるんですよね。
ただPVを稼ぐための記事なのか、一生懸命伝えようとしてる記事なのか。
もしこのふたつのサイトが同じ内容を扱ってるとしたら、またお邪魔したいなと思えるのは後者のサイトだと思うのです。
事務的に書かれてる記事の方が読みやすいと感じる方もいらっしゃるので一概には言えませんが、少なくとも私は人気ブロガーの方達の記事には人間味が溢れてるように感じました。
小手先だけの技術や知識じゃなく、文面はもちろん画像にも訪問者を飽きさせない工夫を凝らしてらっしゃるので、1度訪れたら印象に残るんですよね。
目次へ戻る大事なのはあくまで記事
だからこそです。
もう1度言いますが、アイキャッチや挿入画像に時間を取られるようでは本末転倒。
Canvaに出会うまでの私が転倒しまくってたので、よーく分かるんです。
ほんとに色んな編集ソフトを触ってきましたが、Canvaほど楽に短時間でクオリティの高い画像を作れたソフトは他にありませんでした。
もちろんillustratorやPhotoshopが使えるような中級者~の方々からすると、Canvaには足りない機能もあります。
・彩度などの細かい調整ができない
・文字エフェクトが少ない
・空のレイヤー機能が無い
とりあえず3つ挙げましたが、細かいことを言えばまだまだあります。
でも相手はプロ御用達のソフト。
無料で使えるCanvaに足りない部分があるのは当然なんですよね。
そしてその「Canvaに足りない部分」は、初心者の私たちには「あっても使いこなせない」不要な機能でもあるわけです。
より伝えやすくするために他の章で詳しく載せていく予定ですが、初心者にとってのCanvaは、足りない機能より助かる機能の方が多いと感じていただけるのではと思います。
目次へ戻るCanvaの凄さと魅力
全世界190ケ国、月間アクティブユーザー数6,000万人以上の大人気画像編集ソフトです。
もちろん日本語にも対応してるので、作りながら迷子になることもありません。
そして画像だけでなく動画にも対応。
ちょっとした動画なら、無料の範囲内で作れます。
さらに言うと、Canvaでサイトまで作れちゃいます。
そんな大人気ソフトCanvaの対応OSはこちら。
- ブラウザ
- インストール
- アプリダウンロード
- web上で作業ができる
- Windows/Mac
- iOS/Android
無料で使えるのにPC・スマホの両方に対応してるのも凄いですが、web上でも使えてしまうのがさらに凄いところ。
PCへのインストールや、スマホへのダウンロードをしたくない方でも使えるのです。
私の場合ですが、出先でのちょっとした空き時間を使って画像を作ったりもしてるので、web・PC・スマホの全てに入れてます。
特にスマホに入れておくのは便利ですね。
PCを開けない場所でも作れるので、空き時間をうまく活用できます。
何よりCanvaの1番の魅力は、無料で使えるアイテムの多さ。
有料になれば制限が解除されてさらに増えますが、無料でも選ぶのに迷うくらいの数があるので、まずは無料で試してみてから有料を検討、で良いと思います。
| 項目 | フリー | Pro | for Teams |
| 月額 | 無料 | ¥1500 | ¥1800 |
| テンプレート数 | 25万点以上 | 61万点以上 | 61万点以上 |
| 素材数 | 100万点以上 | 1億点以上 | 1億点以上 |
| ストレージ | 5GB | 1TB | 1TB |
【for Teams】とは、5名までならこの金額で利用できますよ!というチームプランです。
かなりお得ですよね。
さらにその上の「25名以上で利用できるEnterprise」というプランもありますが、個人サイトにはまず不要かなと思うのでここでは割愛します。
そして有料版でさらに追加されるのが、画像サイズの変更や背景を透過できるなどの機能です。
だけどこの画像サイズ変更は、画像を作った後にサイズを変更したくなった場合の機能。
画像を作る際には自分の希望サイズの画像が作れるので(カスタムサイズ)、さほど問題にはならないかと思います。
ちなみに私、あまりの使い勝手の良さに無料で使い続ける気満々だったのですが、使い始めてすぐ「今なら3か月間半額!」というキャンペーンを見つけてしまい、釣られてProにしてしまいました(笑)

今はもうそのキャンペーンは終了してるみたい

でも半額だと月々750円でCanvaのほぼすべての機能が使えるわけだから、またキャンペーンが来ないか要チェックだね
ストレージに関しては、画像をメインに作る分には無料の5GBで当分持つと思います。
動画をメインに作られるようでしたら、有料版へのアップグレードを検討された方が良いかもしれません。
目次へ戻る画像圧縮との併用
Canvaの推奨は、画像が綺麗に反映されるPNG。
だけどPNG画像はサイズが大きくて重い。
そういったPNG画像を多用するのは、少しでも軽くしておきたい(高速表示)サイトにとってはなかなかのネックです。
とは言え、イラスト+テキストのみの画像であればサイズの軽いJPG保存でも問題無いのですが、写真を使う画像の場合JPGだと劣化してしまうことがあるので、できればPNGで保存したいところ。
そんな時のお助けマンがTinyPNG(通称パンダ)という画像圧縮サービスのwebサイト。
「無料」「登録不要」「簡単操作」の3点セットで、あっという間に圧縮してくれます。
※平均70%前後の圧縮率(JPGは20%前後)
しかもほぼ劣化無し!
1度にアップロードできるのは、まとめて20枚または5MBまでですが、どちらかの制限を超える場合は数回に分けてアップロードすれば大丈夫です。
ぶっちゃけ圧縮プラグインを使えばそんな手間も省けるのですが、それこそプラグインを増やした分サイトも重くなるし、プラグインによる不具合が出たりもするので、1~2分くらいの手間なら惜しくないよーという方にはTinyPNGをオススメします。


Canva登録方法
Canvaの公式には、以下をサポートをしてると掲載されています。
-
- Apple
-
- メールアドレス
-
- 電話番号
- Microsoft
ですが電話番号やMicrosoftでの登録は確認が取れないので、日本ではまだ非対応なのかもしれません。
一部の国では利用できない方法もあります。
ご希望の方法が選択肢にない場合でも、近日中に登場する可能性があります。
確実なのは、Googleアカウント・メールアドレス・Facebookアカウントですね。
以下、登録方法です。
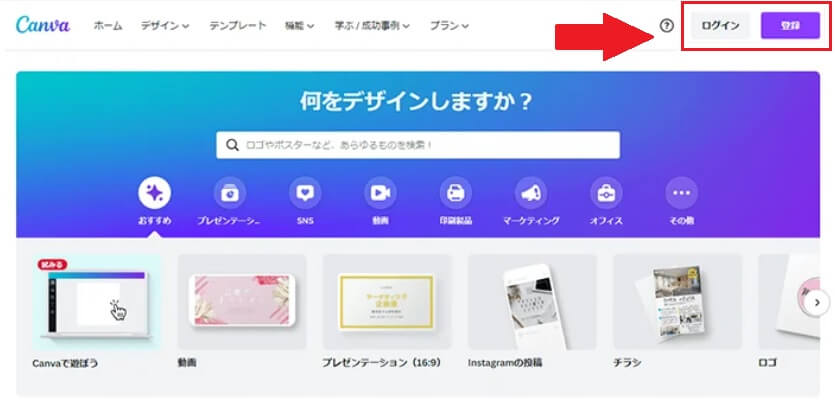
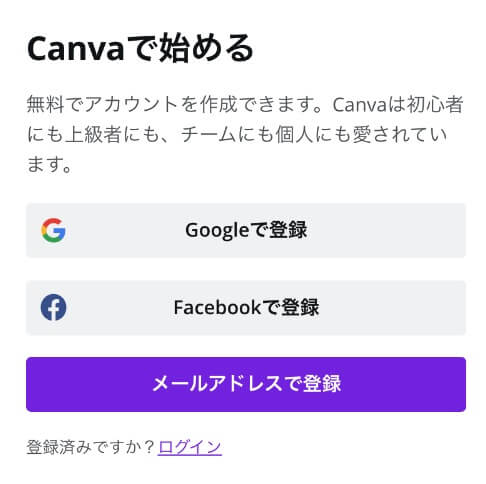
①登録できるアカウント、またはメールアドレスの準備ができたらCanva公式に飛んでください。
するとこの画面↓が出てくるので、右上の登録をクリックします。

②出てきた選択肢の中から希望の方法を選んでクリック

※メールアドレスで登録した場合、そのアドレスにコードが送信されます。
③送信されたコードを指定画面に入力(手続きから10分以内)。
以上で登録は完了です。
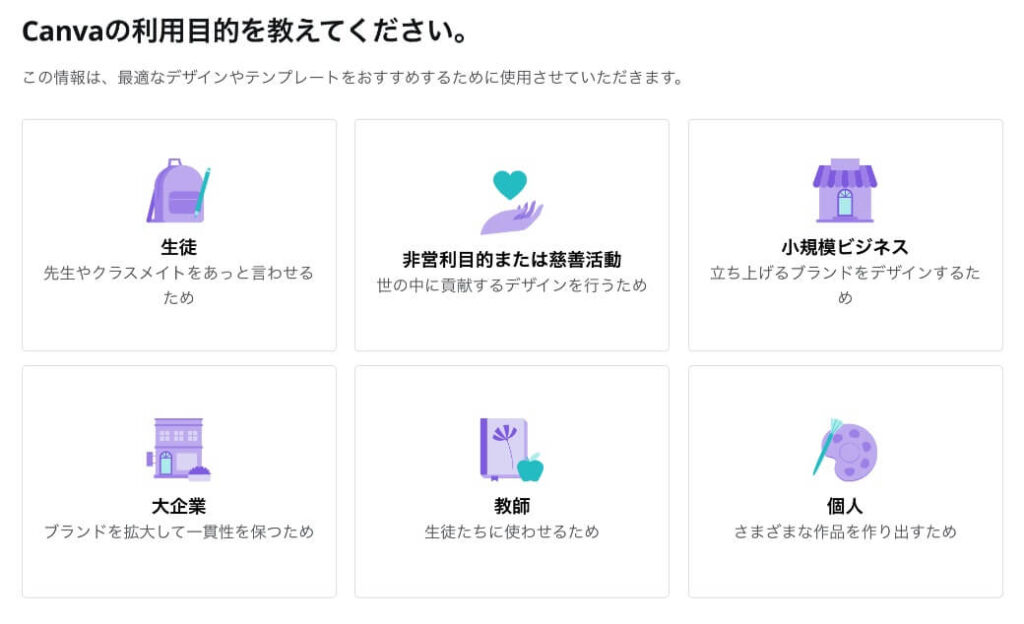
その後下記のようなアンケート画面が出てきますが、自分が使うだけなら個人を選択しておけば大丈夫です。

どれを選択してもその後もアンケートが続いたり有料版の告知があったりするので、よく分からない場合はスキップでOK。
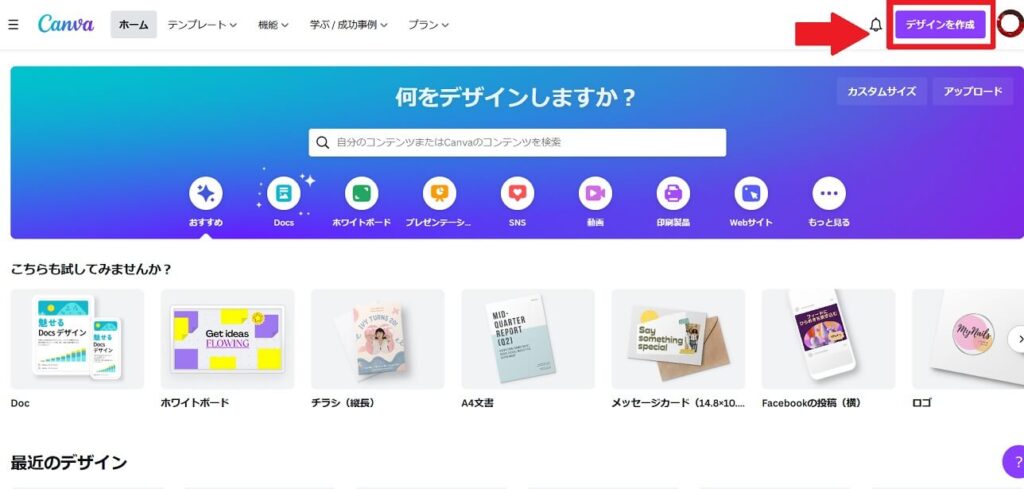
そしてこの画面↓が出てきたら、右上にあるデザインを作成ボタンから作成が可能になります。

まとめ
Canvaの魅力を1記事で伝えるのは無理がありました。
他にもCanvaについての記事を掲載していきますので、良かったら覗いてみてくださいね。

それではまた♪
-see you-



コメント