手抜き法①②に慣れてきたら、フォントの組み合わせをより効率的に編集できる「グループ化」を使ってみましょう。
・個別に編集していたものをまとめて編集することができる
・逆に、グループ化されているものを個別に編集することもできる
※グループ化はフォントだけでなく、素材アイテムにも使用できます
グループ化を使いこなして選択肢を広げよう
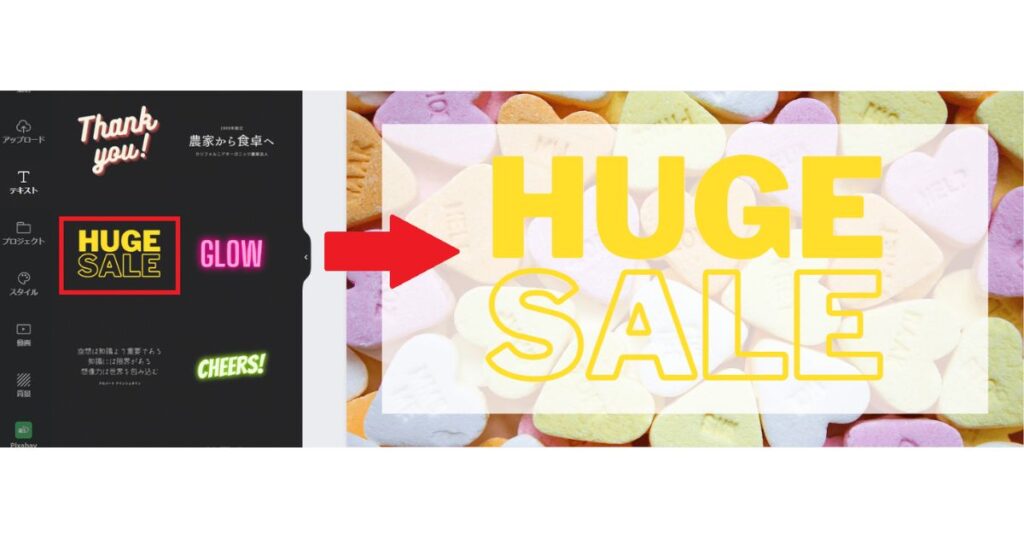
フォントの組み合わせには、下画像のように
①「行ごとに違うエフェクトが使ってある」組み合わせや
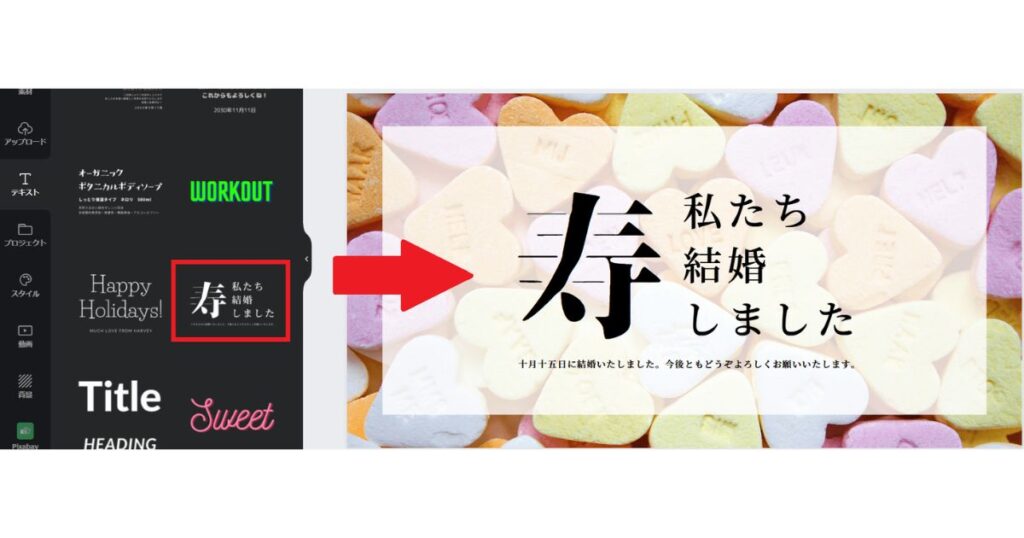
②「行ごとに違うフォントが使ってある」組み合わせが多いです。
↓①2行目だけエフェクトが使ってあるパターン

↓②それぞれ違うフォントが使ってあるパターン

これらのフォントの組み合わせは、グループ化でひとまとめにしてあります。
グループ化してあると、1度で全てのアイテムを同じ場所に移動できるので、全テキストを中央に配置したい時などに便利です。
下画像のように、文字を打ち変えたりフォントを変更したり(色変えも可)するだけの場合は、グループ化されたまま編集できます。

しかし下画像のように、それぞれの文字配置を変えたい場合は、一旦グループ化を解除する必要があります。

グループ化の解除法
①テキスト部分のどこでも良いのでクリック。

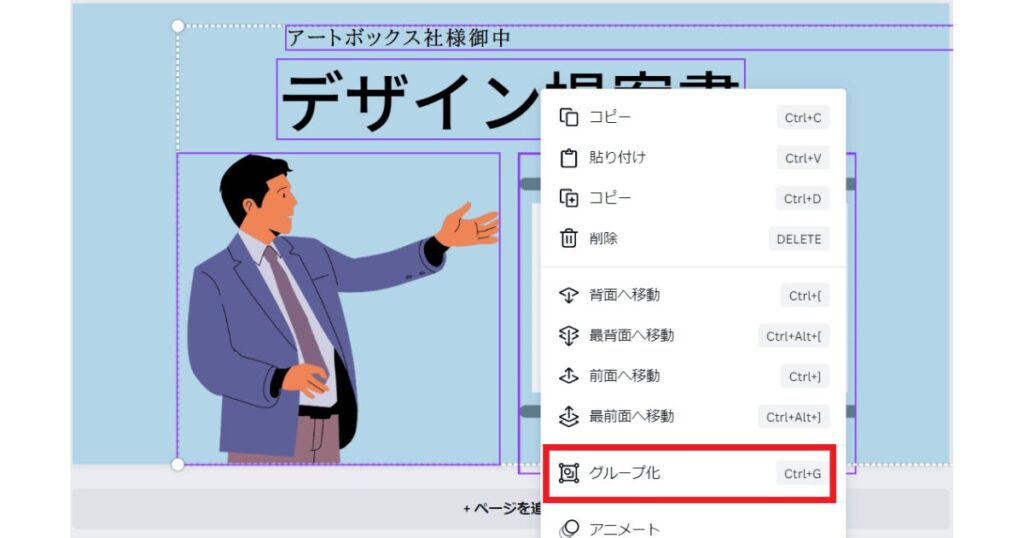
②テキスト部を囲うように青枠が出たら、マウスの右クリックでタブを出す(または画像内のオレンジ枠をクリックしてタブを出す)。
③タブ内にあるグループ解除を選択(赤枠)。
以上でグループ化を解除できました。
これで個別に移動できるようになります。
グループ化の解除ができるようになると、アレンジできるフォントの組み合わせの選択肢が広がるので、制限のある無料の範囲内でも使いやすさUPです。
また、それぞれの配置が決まったあと再度グループ化すると、1発で全体を動かすことができます。
以下、グループ化する手順です。
目次へ戻るグループ化でさらに作業効率UP
では「見出しを追加」から、個別にテキストを編集した例でグループ化をしてみましょう。
下画像は、「見出しを追加」の大中小すべてを使用して、3種類のテキストを作ったものです。

①3つのテキストのうち、どれでも良いのでひとつをクリックして青枠を出します。

②3つとも枠が出たら、マウス右クリック→タブを出す→グループ化を選択で完了です。
※枠出しがうまくいかない場合は、どれか1文字だけ青枠が出た状態で、キーボードのShiftを押したまま他のテキストをクリックしていくと、同じように3つの枠が出ます
では最後に、おさらいも含めてアイテムとテキストをグループ化する例を挙げます。
目次へ戻る素材アイテムとテキストをグループ化する
①「素材」からイラストを2種、「見出しの追加から」テキストを2種使用して、画像を作る場合。

上画像はアイテムを選択したての状態なので、サイズも配置もバラバラのままです。
②それぞれのアイテムを希望サイズに編集し、4アイテムの内のどれかひとつをクリック。

青枠が出たらShiftを押しつつ他のアイテムもクリック。
4アイテムとも青枠が出たら、マウス右クリックでグループ化。
下画像のように、4つあった枠がアイテム全体を囲うひとつの枠に変わればグループ化成功です。

これで、4つのアイテムを1度で移動できるようになります。
目次へ戻るまとめ
グループ化はアイテムをひとまとめに固定する機能なので、移動だけでなく、個別に編集する際に他のアイテムの位置が少しずつズレるのを防ぐ効果もあります。
グループ化した後でも個別にサイズや色・フォントの変更は可能なので、それぞれの配置が決まったらグループ化しておくと便利ですよ♪
以上、「グループ化を使いこなして選択肢を広げよう」の手順でした。
目次へ戻る
それではまた♪
-see you-




コメント