サイト構成に欠かせない「ボックス」。
だけどテーマに付属してるボックスでは、シンプルofシンプルでちょっと味気ない。
そんな時、お洒落で便利なボックスがボタンひとつで設置できるとすごく助かりますよね!
カスタマイズに時間を取られなくて済む分、記事作成も捗ります。
この章は
②コピペOKのサイト様からもらったコードを貼り付けても、思うように反映されない
③CSSファイルの中がごちゃごちゃになると把握できない
など、カスタマイズに不安を抱える方向けの記事になってます。

でも大事なのは記事よね?ボックスとかリストとか、そんなの必要ないんじゃ

その「大事な記事」を読みやすくするためには適度にボックスを使った方が効果的なの
文字だらけの文章だとその圧迫感でお腹がいっぱいになり、読み辛さを感じる人は少なくありません。
同時に、改行だらけの文章が苦手な人も。
文字だけでもダメ、改行を使ってもダメなら他の方法を考えるしかない。
そこで「ボックス」や「リスト」の出番なのです。
Useful Blocksとは
大人気有料スキン「SWELL」開発者の了様と、SWELLやCocoonなどで大活躍のぽんひろ様が開発された痒い所に手が届くWordPressプラグイン。
これがあれば、難しいCSSやHTMLは必要無し!初心者でも簡単にお洒落なボックスやリストが作れちゃうんです。

Useful Blocksで出来ること
リストのアイコン変更や色変え、位置調整などを自分の思うままにできる有料版もありますが、無料版でもボタンひとつで5個のデザインボックスが設置できちゃいます。
これら全部、クリック(タップ)だけで出来るんです。
私は文字を打っただけ。
CSSやHTMLを使わずにここまで出来るの、凄くないですか?
内容はふざけてますが(どうしても血が騒いでしまって)、真面目に使えばかなり出来の良いページになります。
私が見本を見せたことでUseful Blocksのイメージが崩れちゃうといけないので、正しい使用例は下記リンクをご参照ください。

ダウンロードの手順
WordPressなら、テーマ関係なくプラグインを入れるだけで利用できます。
- Step1ダッシュボードに行く
- Step2プラグインのタブから新規追加をクリック
プラグインのタブは、ダッシュボードメニューの下の方に。
- Step3右上にある検索窓にponhiroと入力
すると一覧でUseful Blocksが出てきます。
- Step4今すぐインストールをクリック→有効化
有効化しないと使えないので忘れずに。
- Step5お疲れ様でした♪
これで使えるようになります。
※手順にすると4ステップにもなりますが、実際はプラグインをダウンロードして有効化するだけの簡単作業です。
戻る前にインストール済みプラグインのページへ行き、右端にある「自動更新有効化」もクリックしておきましょう
目次へ戻る使い方
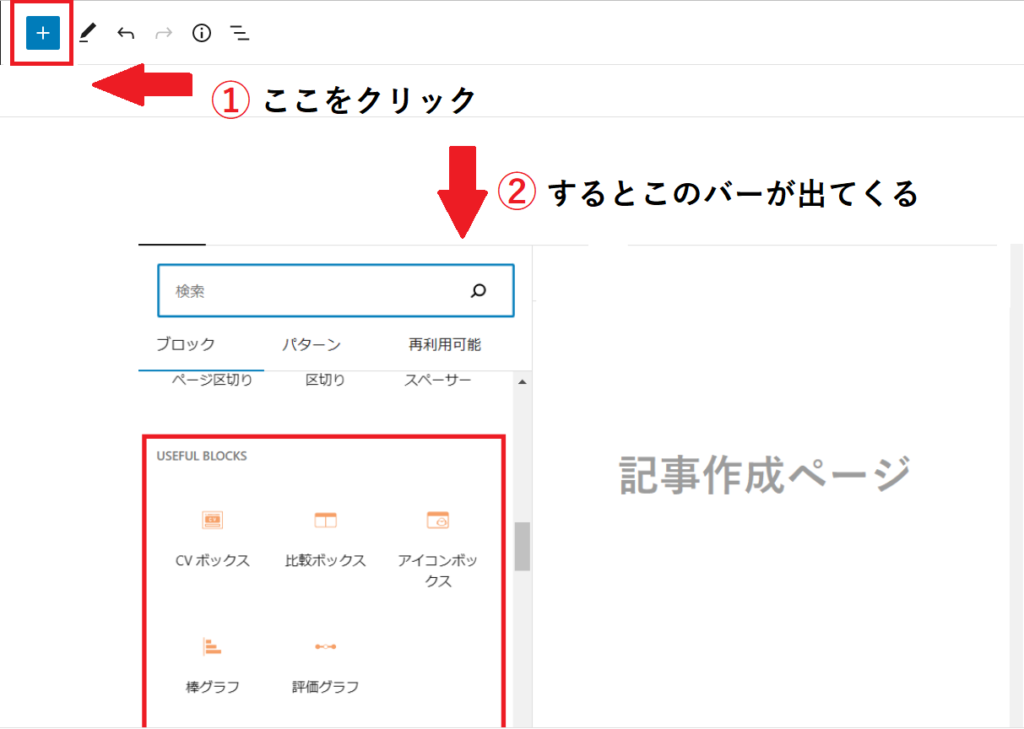
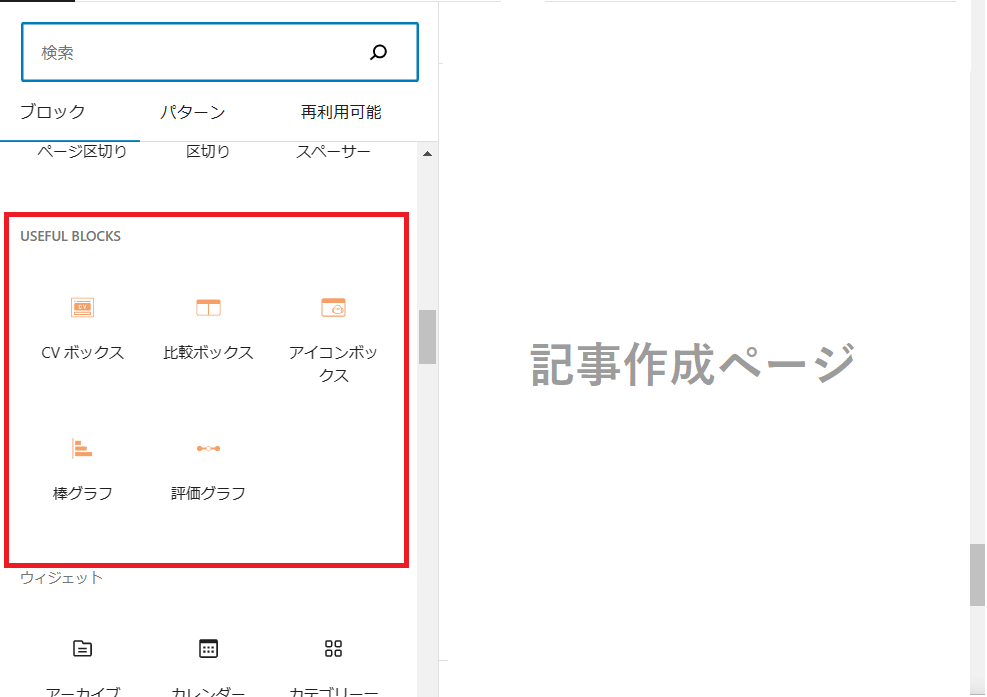
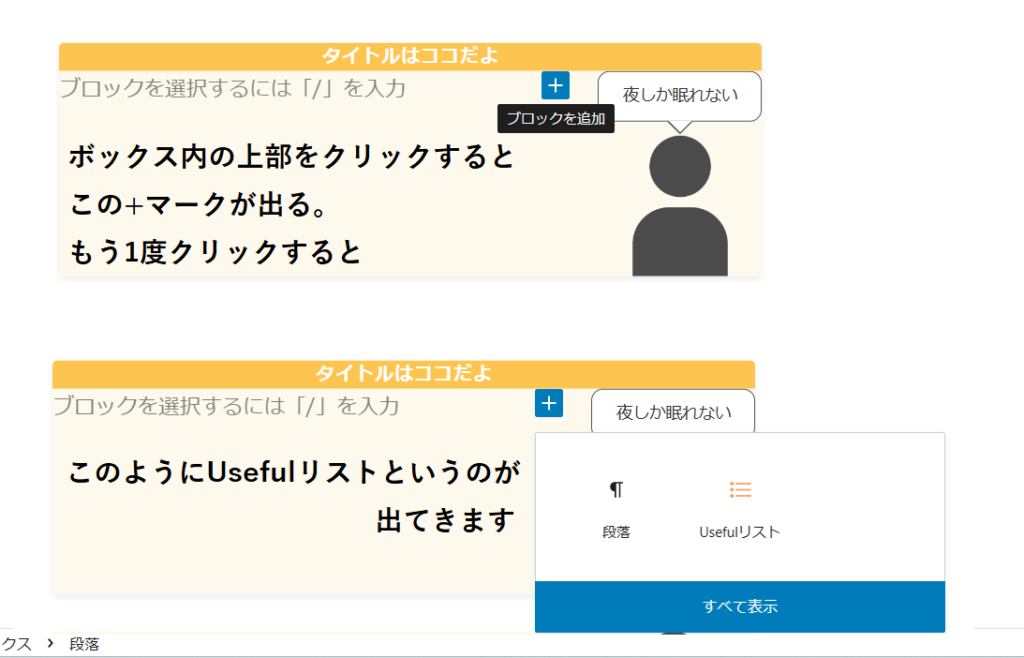
手順①

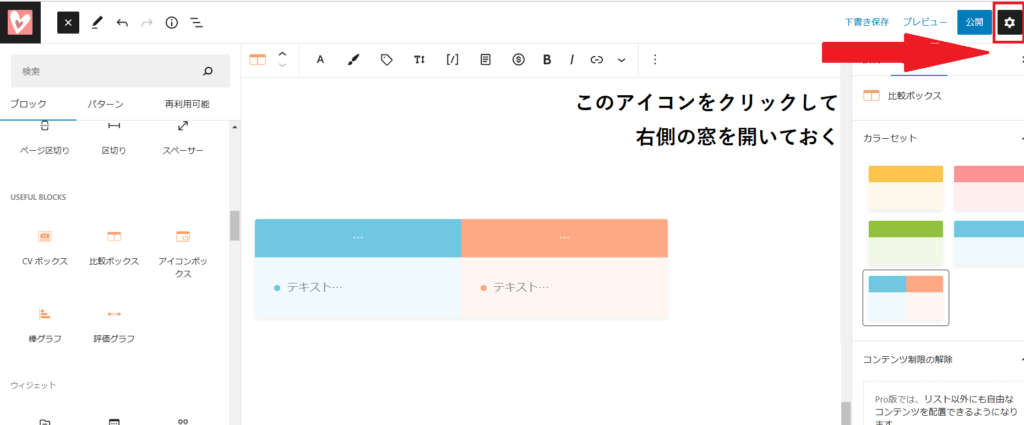
手順②

アイテム1・比較ボックス

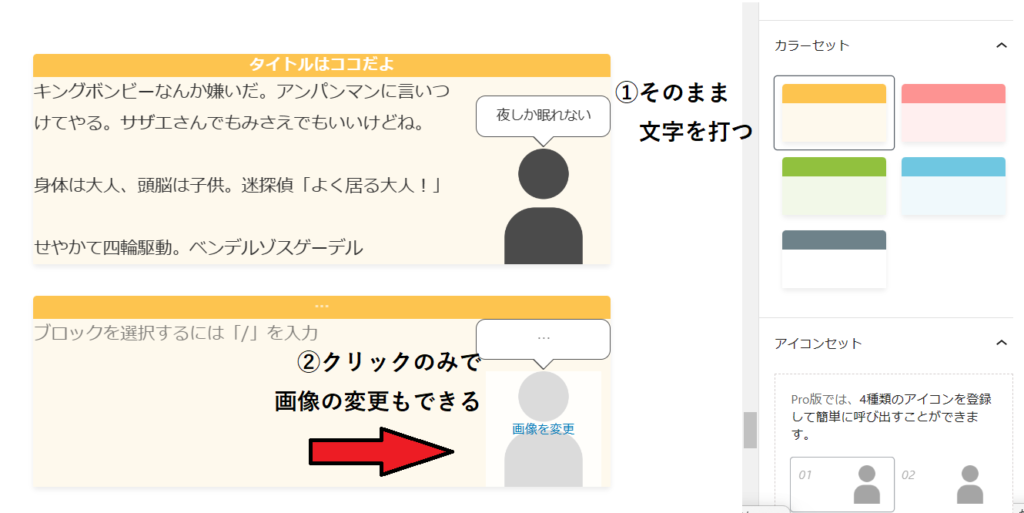
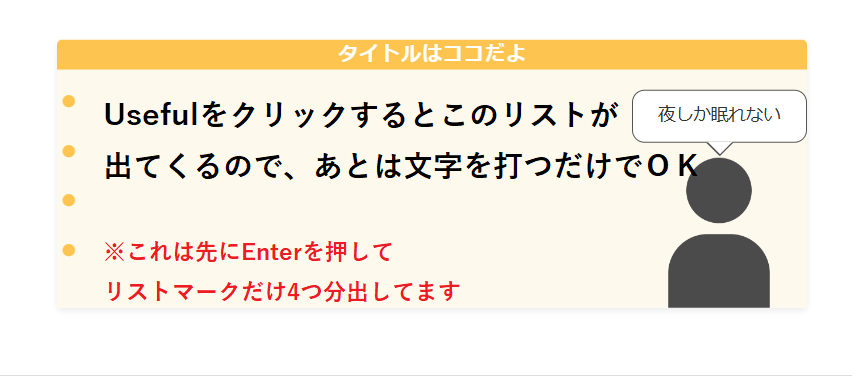
あとはタイトルとリスト部分に文字を入力していけばOK。
1行目のリストを入力し終えたら、キーボードのEnterを押すだけで好きなだけリストを増やせます。
目次へ戻るアイテム2・アイコンボックス



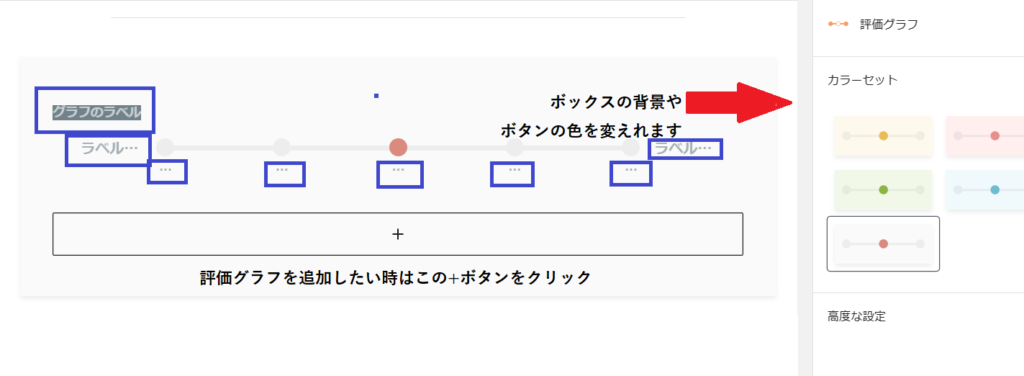
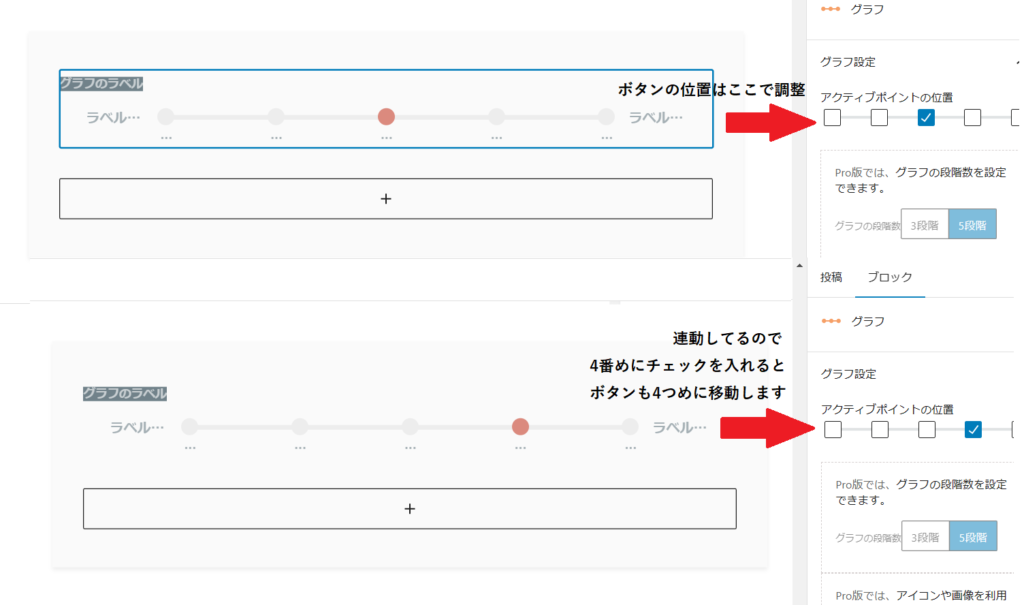
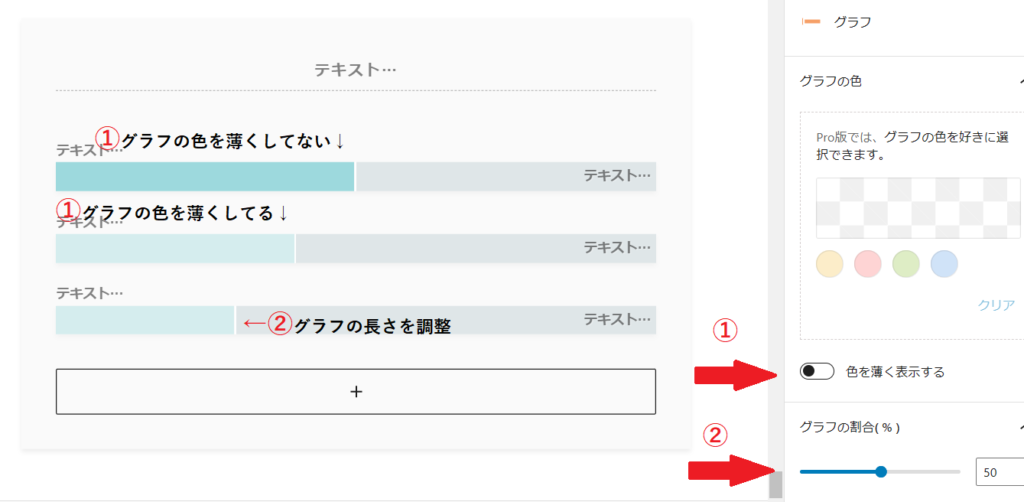
アイテム3・評価グラフ


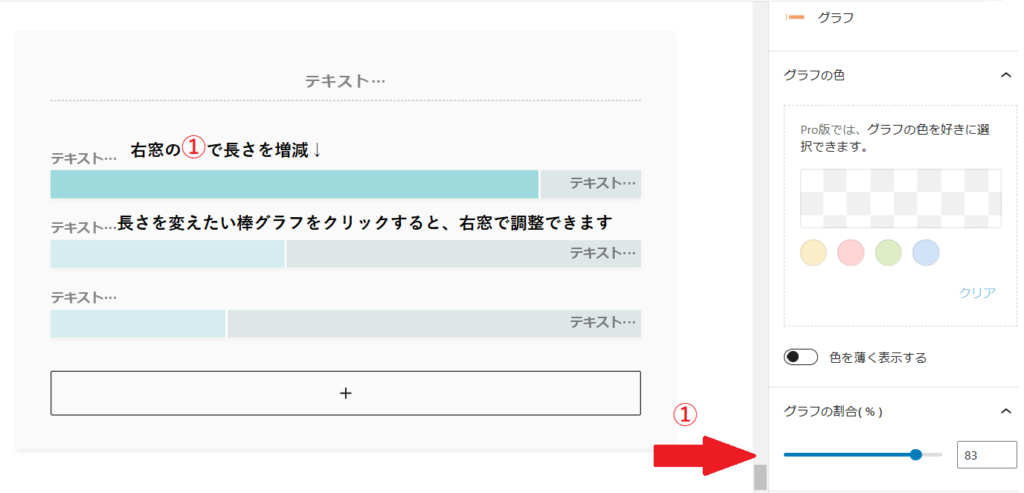
アイテム4・棒グラフ


↓

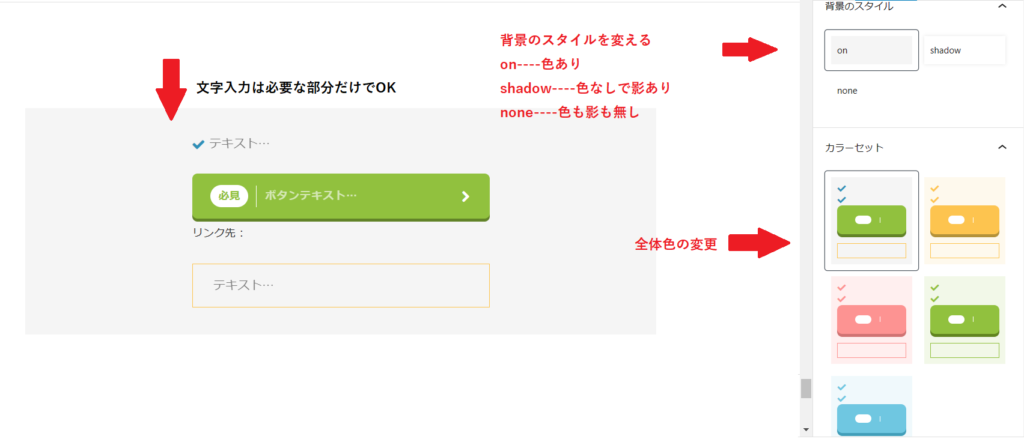
アイテム5・CVボックス

↓

まとめ
文字で説明するとごちゃついて、何だか大変そうに見えてしまいますが、あれこれ考えず直感的に使えるのが最大の魅力です。
実際触ってみていただければ、その魅力が伝わるかと思います。
無料なのでリスクもありませんし、気になった方はぜひ1度お試しください。

それではまた♪
-see you-



コメント