感謝と失敗談
いや本当にSpecial Thanksですよ。
初心者(私)には難しい情報が多い中で、ここに掲載させていただいてるサイト様は私でも理解できるような書き方をしてくださってる神様ばかり。
この神様方がいらっしゃらなかったら、私はきっと超どシンプルな白と黒しか色が無いサイトに文字だけを打っていたことでしょう。
ブログを作ることは出来ても、カスタマイズして自分好みにするなんてことは出来なかったと思います。

諦めなくて良かったよぉ~…

でも結局失敗してるよね
そう。やらかしてるんです私。
- カスタマイズしたくて調べてると、高確率で気になる別記事と遭遇する
- 気になる記事をクリックすると、さらにまた気になる記事が出てくるマトリョシカ
- そうしてどんどん枝分かれしてって収集がつかなくなる。本来の目的を忘れる
- 大事なのは記事(書くこと)なのに、カスタマイズで時間を費やしてしまう
- 結局納得いくまで作らないと落ち着かなくなり、最初の記事を書くまでに1か月も経ってしまっていた
というオチでございまして。※良い子はマネしないでね
なのでこのカスタマイズはここ、あれはあっち、という風に結構細かく複数のサイト様を参考にしてます。
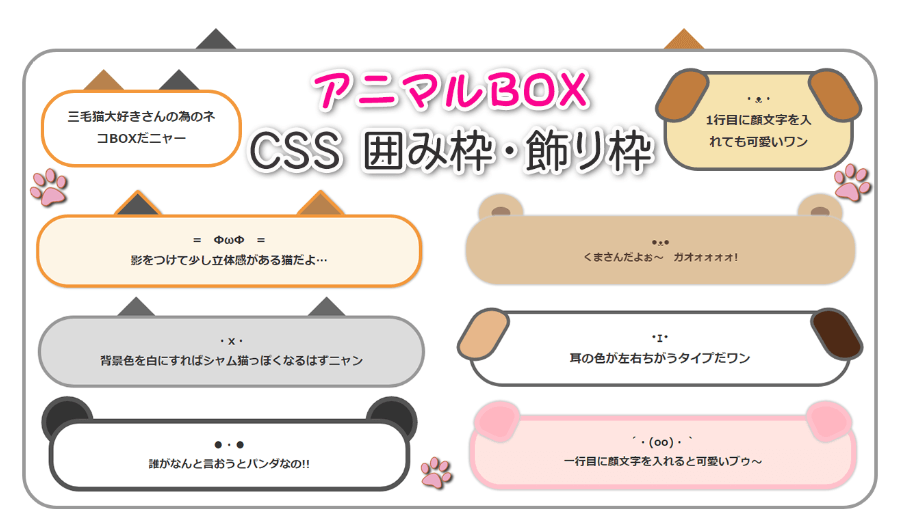
見出し・ボックス・目次などなど、どちらのサイト様もコピペOKなので、よろしければじっくり覗いてみてください。
※ちなみにサーバーはFC2の無料サーバーからエックスサーバーに移転しました
複数のコードを配布されてるサイト様
ぽんひろcom

- WordPress全体
- JIN
- Cocoon
- ボックスナビ
- リンクカード
- ブログカード
- ボックス
- アイコンボックス
- リストボックス
- タイムライン
- 評価グラフ・棒グラフ
- CVボタン
- YES・NOチャート
- 目次追従カスタマイズ
- アイコンボックス
他、JIN限定カスタマイズやパワーポイント用、アイキャッチの情報など、無料配布なのが勿体ないくらいたくさん学べるサイト様です。
Useful Blocks(無料・有料どちらもあり)というプラグインも開発されていて、クリックひとつでお洒落なボックスやグラフを記事上に設置できるのでおすすめです。
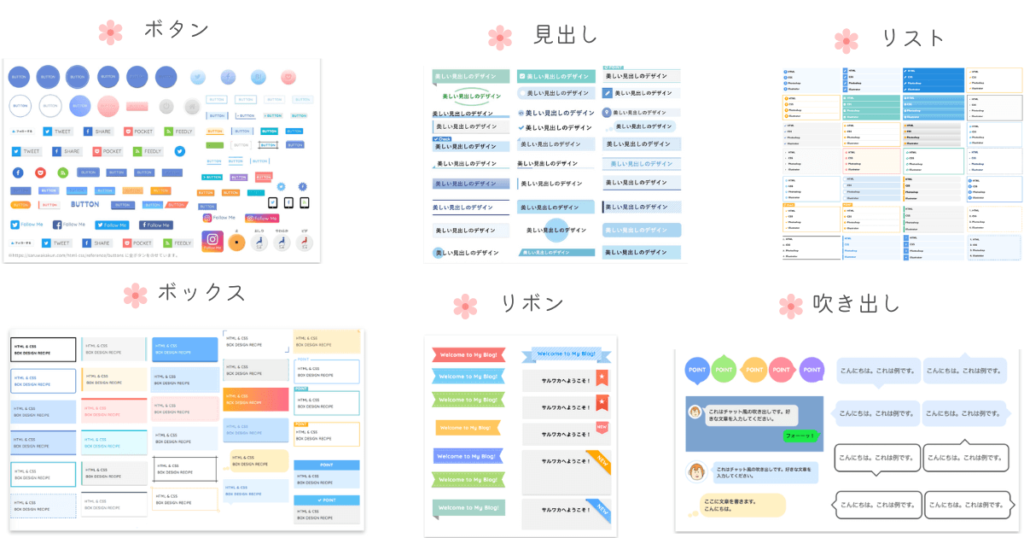
サルワカ

- WordPress全体
- はてなブログ
- ボックス
- 引用ボックス
- リスト
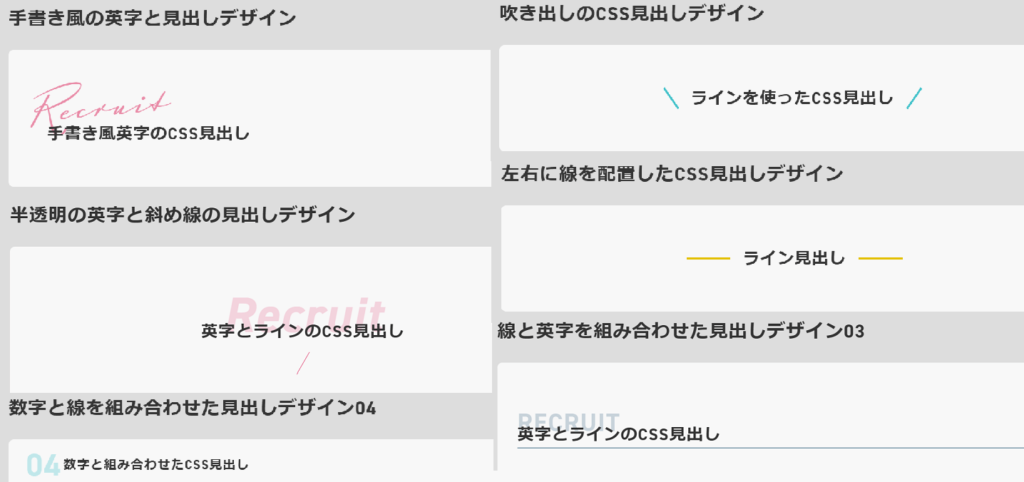
- 見出し
- ボタン
- リボン
- 吹き出し
- パンくずリスト
- ウォシュレット
WordPress関連の調べものをすると、必ずと言っていいほど検索上位に出てくるサイト様。
それだけに、カスタマイズの種類や情報量がハンパないです。
他にも日常的に役立つ記事などもあるので必見!
※注意点
掲載してくださってるCSSやHTMLは全てコピペして貼り付けるだけでOKなのですが、全てが基本のセレクタ(※1)なので、自分でアレンジする必要があります。
カスタマイズは1か所だけでいいよ~って方は丸ごとコピペで使えますが、複数のカスタマイズをお考えの方は下記の「あわせて読みたい」も覗いてみてください。
・見出しなら〈h〉で始まる
・ボックスなら〈box〉で始まる
のように、サイト上の何を指定するかを判別するためのCSSコードだと捉えていただければ解りやすいかと思います。
なので同じセレクタが複数あると、コードに定められてる“優先順位”が適用されて正しく表示されなくなってしまうため、基本のセレクタをオリジナルのコードに書き変える必要があるのです。
何でも情報館LOWSALARY

- WordPress全体
- ボックス
- リスト
- 見出し
- ボタン
- タイトルロゴ
- 画像
- 画像を使わずCSSで作る背景
特にCSSで背景画像を画面いっぱいに表示して自動で切り替えるカスタマイズは圧巻でした。
シンプルなものからクールカッコいいものまで幅広いデザインがあるので、がっつりカスタマイズしたい方にはおすすめです。
NOMAD CODE

- WordPress全体
- JIN
- Cocoon
- Affinger
- SANGO
- はてなブログ
- アメーバブログ
- blogger
- ボックス
- リスト
- 見出し
- ボタン
- CVボックス
- 吹き出し
- テーブル
シンプルなカスタマイズコードが豊富。
コードだけでなく、その場で全5種類の色変えをしながらコピペができるので、CSSやHTMLが苦手な方にはイチオシです!
サイト型トップページのコード配布サイト様
Turicco

- WordPress全体
- Cocoon
- コピペで簡単にできる!サイト型トップページの作り方
- 見出し
- ボックス
- ボタン
- タブ切り替え
- ナビカード&リボンカスタマイズ
カスタマイズページを拝見するまでてっきりSWELLだと思ってたTuricco様のサイトが、まさかCocoonだったとはびっくりでした。
それくらい垢抜けてる感があります。
配布してくださってるコードだけではTuricco様のブログとまったく同じ形にはできませんが、一部を取り入れるだけでもガラリと雰囲気が変わります。
本来なら難しい複数のCSSも、ひとつコピペするだけでOKの簡単コードにまとめてくださってるので初心者の私でもできました!よかったらぜひチャレンジしてみてください。
キラペット.com

- WordPress全体
- Cocoon
- コピペで簡単にできる!サイト型トップページの作り方2例
- ボックス
- 見出し
- ボタン
- PCとモバイルで見え方の違うボタン
- アイコンボックス
キラ様のサイトそのものがCocoonだとは思えないような素敵なデザインになっていて、それだけでもお手本になります。
ピンクを基調とされてるブログ様なら、そのまま使えるシンプルな見出しやボックスのコードもあるので、ぜひ覗いてみてください。
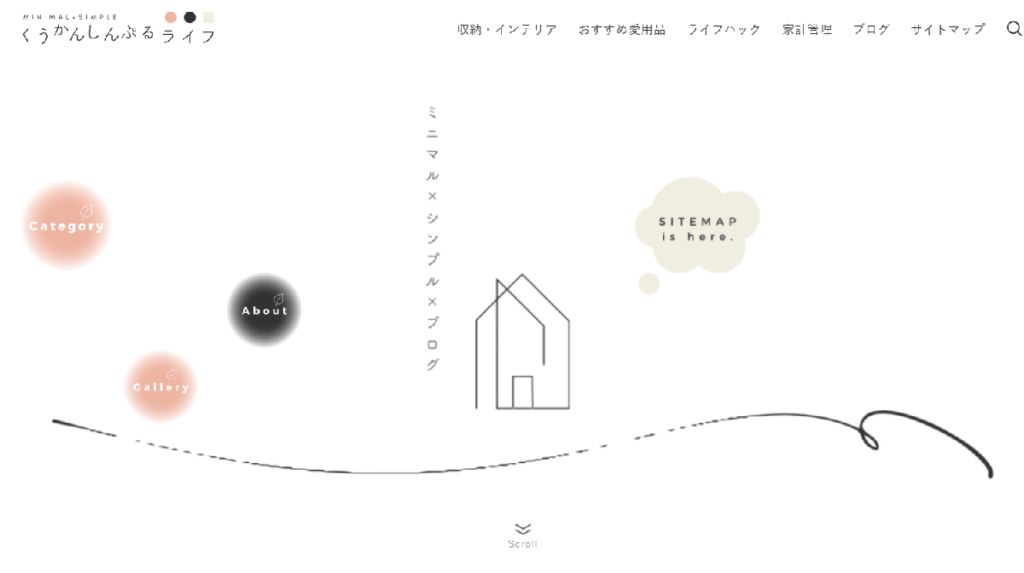
くうかんしんぷるらいふ

- SWELL
- 全てSWELL内にあるブロックパーツで作成されてるので、配布コードはありません。
なのでSWELLを使用されてる方限定のカスタマイズになるのですが、先述した「Turicco」様や「キラペット.com」様はCocoonで同じ形のサイトを再現なさってるので、SWELL以外の方でも参考になるのではと思います。
ボックスコード配布サイト様
Purple Life

- WordPress全体
- Cocoon
- simplecity2
- ボックス
- 囲み枠
他にも、蛍光ペンアンダーラインやカスタマイズ関連の情報がたくさん。
全体的に初心者様向けに書いてくださってるので、とてもわかりやすいと思います。
見出しコード配布サイト様
Monostack

- WordPress全体
見出しコードの他にもWebデザイン関連の情報を豊富に掲載してくださってます。
がしかし初心者の私にはちょっと難しかったので、見出しカスタマイズのコードだけお借りしました。
英単語をあしらった見出しを上手く使えれば、すごくお洒落なサイトができそうです!
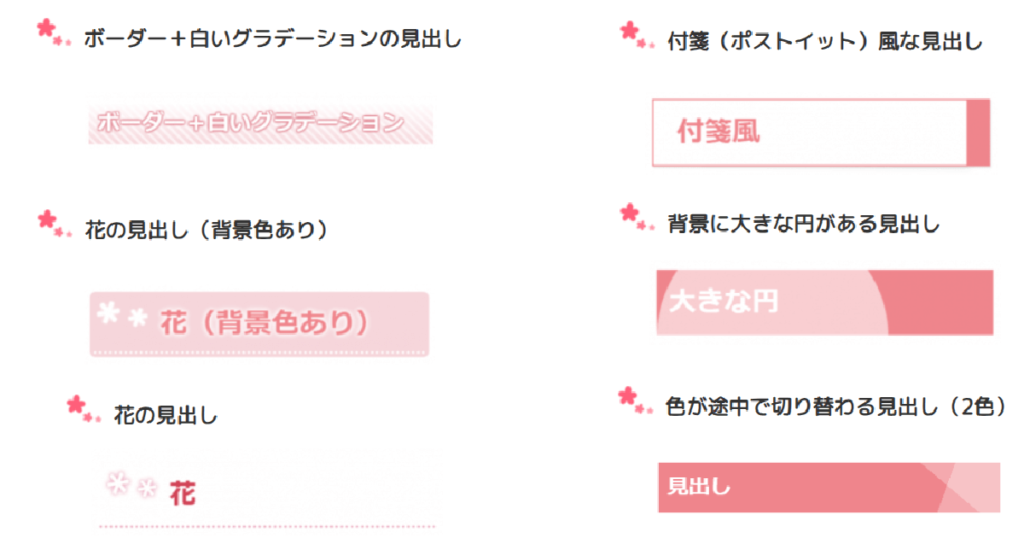
第0版

- WordPress全体
見出しコードの他にもWeb制作関連の情報を掲載してくださってます。
個人的には、管理人とみー様のLifehack記事も興味深かったです。
基本がピンクでデザインも可愛いコードなので、女性には嬉しいですね。
★☆ 以上10サイト様。有難うございます ☆★


それではまた♪
-see you-








コメント