Canvaの無料版ではできない「リサイズ」。
個人的にはほとんど使わない機能なので問題ない気がしてるのですが、色んなサイト様を拝見してると無料版の欠点と言われている様子。
なのでこの章では
を紹介していこうと思います。
リサイズができないとは
編集途中や編集後にサイズの変更はできませんよー!ということ
まずWordPress限定で言うと、使用してるスキンによってはアップロードした後でもメディア内でサイズの変更ができるので、問題ありません。
例えば1200×600の画像を200×100に変更する場合は、縮小幅が大きすぎるため劣化してしまいますが、これはWordPressやCanvaに限らず、ほとんどの編集ソフトで同じように劣化します。
ですがサイズ変更の幅が大きければ大きいほど劣化するのは当然のことですし、劣化してしまうほどのサイズ変更が必要になる場面もそうそうないので、そこは気にしなくて良いかと思います。
しかしアイコン用に作った300×300の画像をロゴ用の512×512にしたい、アイキャッチ用に作った1200×630の画像を800×500の挿入画像にしたいなど、編集中や編集後にサイズを変えたくなる場面はたまにありますよね。
そんな時に便利なのがリサイズ機能なのですが、無料版にはリサイズ機能が無い。
だけど諦める必要はありません。
以下の点に気を付ければ「リサイズができない」問題も解消できるので、1度試してみてください。
この手順が癖付くようになれば、編集効率もグンとUPします。
目次へ戻る解消手順
結論から言うと、デザインの選択肢を広げてテンプレートを有効活用する方法です。
なぜこの方法が解消法なのかは後述してるので、ここでは割愛しますね。
以下、
①作りたいもののサイズが明確な場合の手順
②作りたいもののサイズが不明確な場合の手順
③なぜこの方法が解消法なのか
④画像の形(正方形・長方形)もサイズも関係なく使用できる
に分けて説明していきます。
①作りたいもののサイズが明確な場合
●Twitterヘッダーを作りたい、ハガキに印刷する画像を作りたいなど、作りたいもののサイズがはっきり決まっている
- Step1ホーム画面から希望のカテゴリーを選択
希望のテンプレートでも可
※選択したら白紙の編集画面に飛びます
- Step2左横に出てくるテンプレート一覧から、好みのデザインをクリック
直接テンプレートを選択した場合は、そのまま編集開始でOK
※以上で編集できるようになります
SNSヘッダーやハガキ・文書など、あらかじめサイズが決まってるものであれば、Canvaのテンプレートともサイズが合うため上記の手順でOKです。
ですが作りたいものによっては、テンプレートのサイズでは希望に合わない時があります。
ロゴ・カード・商品化する物に印刷するための画像など「状況に応じてサイズが変わる」ものを作る場合ですね。
アイキャッチや挿入画像などの、カテゴリーが無い(テンプレートが無い)場合も同じです。
②作りたいもののサイズが不明確な場合
無料版ではリサイズができないので、サイズが決まってない画像を作る場合は、あとからサイズを変更しないといけなくなる状況を回避しなければなりません。
ということは、です。
事前に下準備をしておけばOKということでもあるわけです。
・下準備のポイントは「お気に入り登録」
・必須操作は「カスタムサイズ」
- 事前にお気に入り登録しておくと、いちいちホームに戻らなくても編集画面からテンプレートを呼び出すことが出来る
- 数あるテンプレートの中から探す手間が省ける
- 違うカテゴリーのテンプレートでも編集画面から呼び出せるようになる
- Step1ホーム画面のカテゴリー(テンプレート画像が表示されてるもの)にオンマウスで検索マークを出す
※検索マークをクリックすると、そのカテゴリーのテンプレート一覧が出てくる
- Step2好きなデザインのテンプレートにオンマウスすると☆マークが出るので、☆マークをクリックして★マークにする
※これでお気に入りに登録できました。引き続きそのカテゴリー内で好みのデザインを登録しまくります
- Step3カテゴリー内でのお気に入り登録が終わったら、画面左上にあるホームアイコンクリックでホームに戻り、Step1とStep2を繰り返す
※下準備はこれで完了です

注意点
オンマウスするのは、上段のオレンジ色で囲われてるカテゴリーではなく、下段の赤で囲われてるカテゴリーです。
上段のカテゴリーをオンマウスしても検索マークは出ません。
出ませんが、上段のカテゴリーからも一応お気に入り登録はできます。
けれどひとつずつの登録になるので、効率が悪いです。
まとめて登録できるよう、必ず下段の画像をオンマウスしてくださいね。
上記の手順でいくらでも選択肢を増やせるので、デザインの幅を広げたくなった時はぜひ活用してください。
目次へ戻る選択範囲を広げてテンプレートを有効活用する
下準備が終わったら「カスタムサイズ」の出番です。
以下の手順で進んでください。
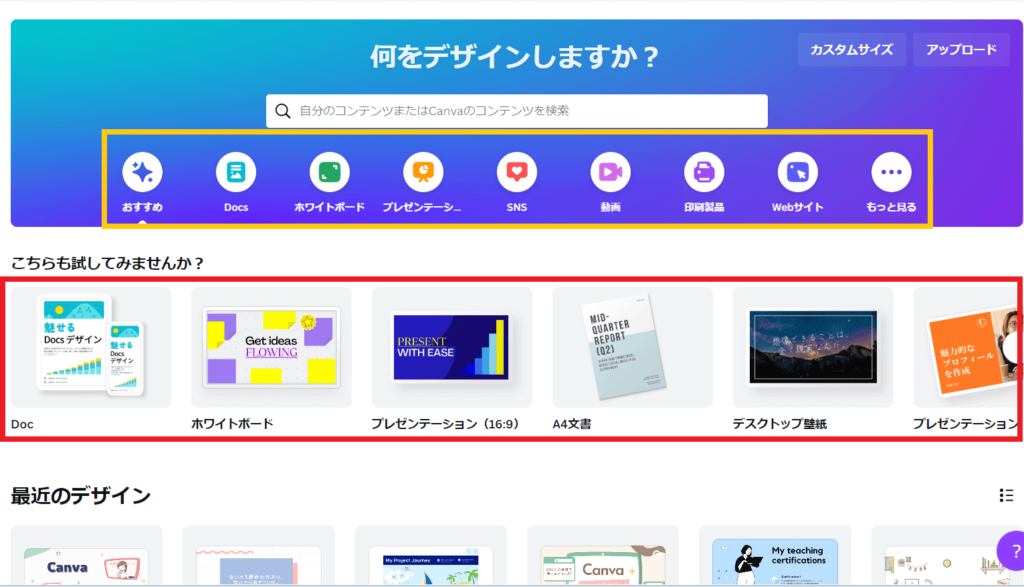
- Step1ホーム画面右上のデザインを作成ボタンをクリック(下記画像参照)
※出てきたタブの中にあるカスタムサイズを選択
- Step2希望サイズを入力
※入力すると、すぐ下に表示される新しいデザインを作成ボタンをクリック。そのまま白紙の編集画面に飛びます
- Step3編集画面の左端にあるメニューの中から☆スター付き(下から4番め)を選択
※下準備で登録したお気に入り一覧が出ます
- Step4編集開始
※編集中にデザインを変更したくなった時も、メニューの☆スター付きの中から何度でも選び直せます
文字で説明すると手順が多いように感じますが、初心者の方でも1度やれば覚えれるくらい簡単な操作なので大丈夫です♪
目次へ戻るなぜこの方法が解消法なのか
お気に入り登録をしておくと、あとは最初にサイズさえ決めてしまえば、カテゴリー関係なく編集中の画面からデザインを選べるようになるからです。
例えば長方形のものを作りたい場合、長方形のテンプレートなら何でも使えます。
正方形の場合も同様で、さらに言うなら正方形のものも長方形のサイズで使用できますし、その逆も可能です。
なので、先にテンプレートを選ぶ(テンプレートのサイズに左右される)ことで後からサイズ変更をしないといけなくなる状況が格段に減るわけです。
画像の形(正方形・長方形)もサイズも関係なく使用できる
【例】ロゴを作る場合
いちから自分でデザインを作る場合を除き、基本の使用法としてはロゴのテンプレートから作り始める手順になります。
しかしロゴのテンプレートを選択すると、ロゴのカテゴリー内からしかデザインが選べず、デザインを変えたくなった場合はホーム画面に戻っていちからやり直さないといけません。
サイズが合わない場合も同じで、無料版だとリサイズが出来ないため、いちからやり直しです。
ですが「解消法」なら、最初にサイズを決めてあるのでブレません。
デザインもCanva内にあるすべてのテンプレートから選べるので、いちからやり直さなくて済むのです。
しかも必要な操作はクリックのみ。
超簡単ですよね。
それでは、画像付きで例を挙げてみます。
目次へ戻る【例】長方形のテンプレートで正方形のロゴを作る
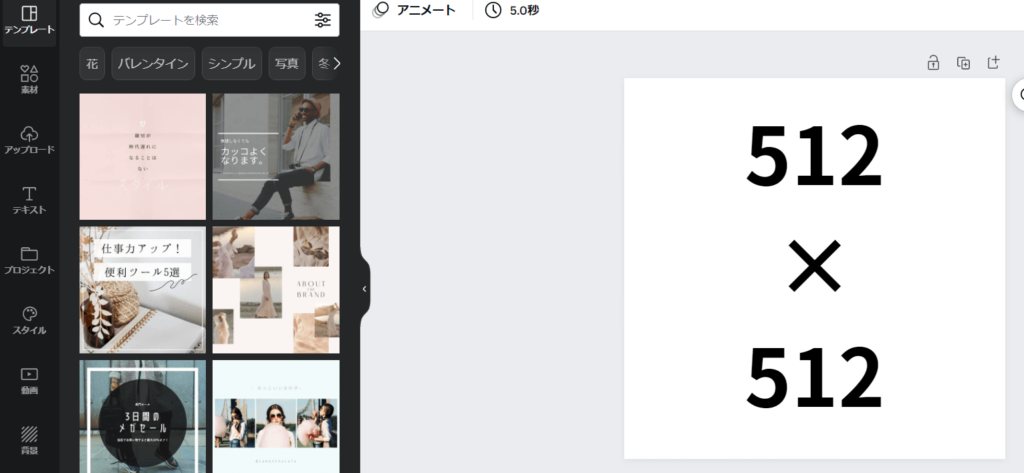
下の画像は「解消法」の下準備を終え、カスタムサイズで512×512pxを指定した編集画面です。※512×512もCocoonのアイコン適正サイズ

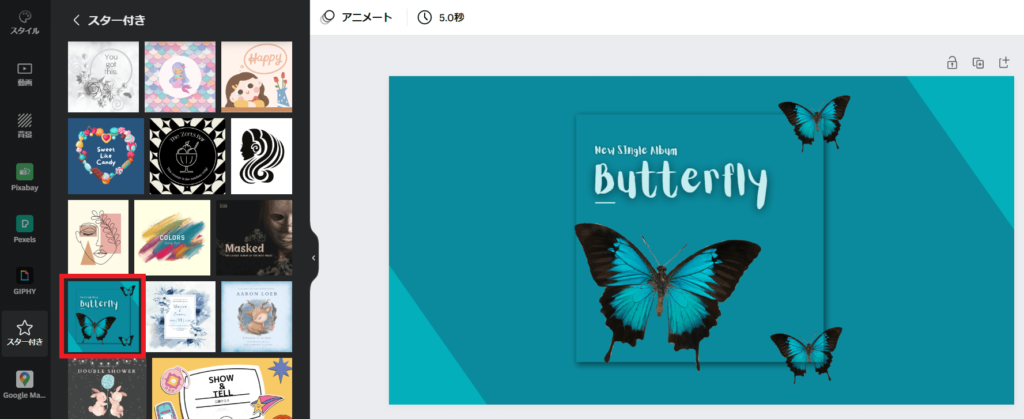
指定した形が正方形なので、画面左側にも正方形のテンプレート一覧が表示されています。

でも、ん~やっぱり何か違うなぁ。一覧の中にピンとくるデザインが無い。
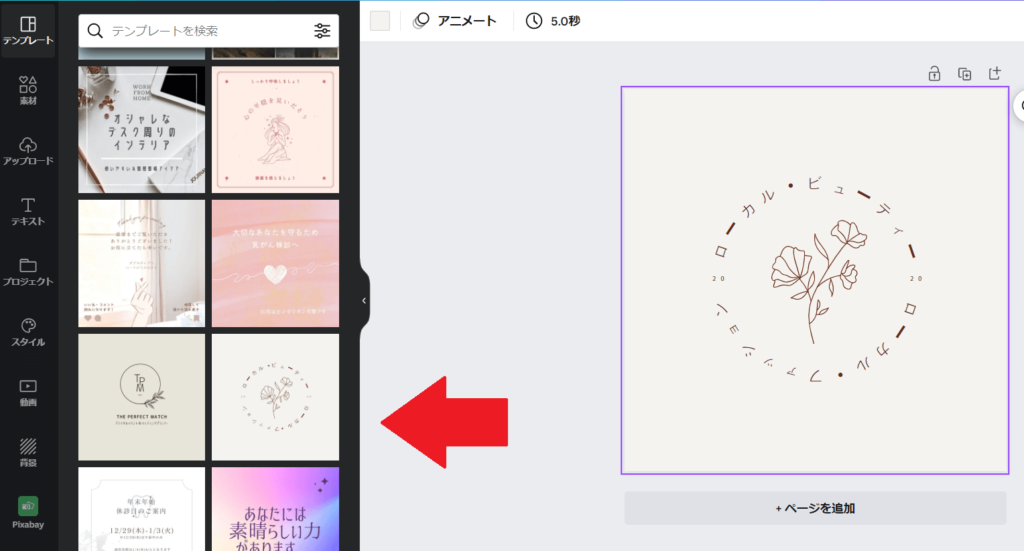
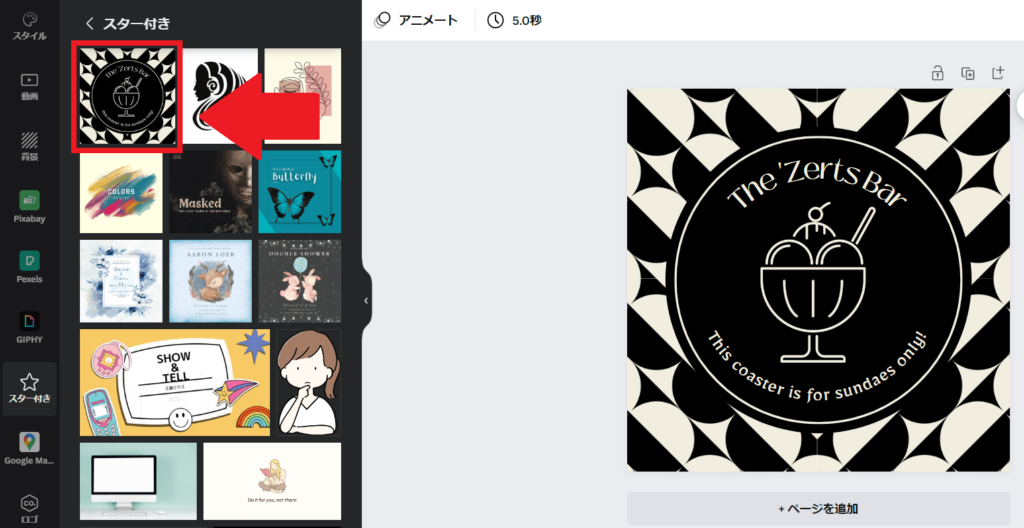
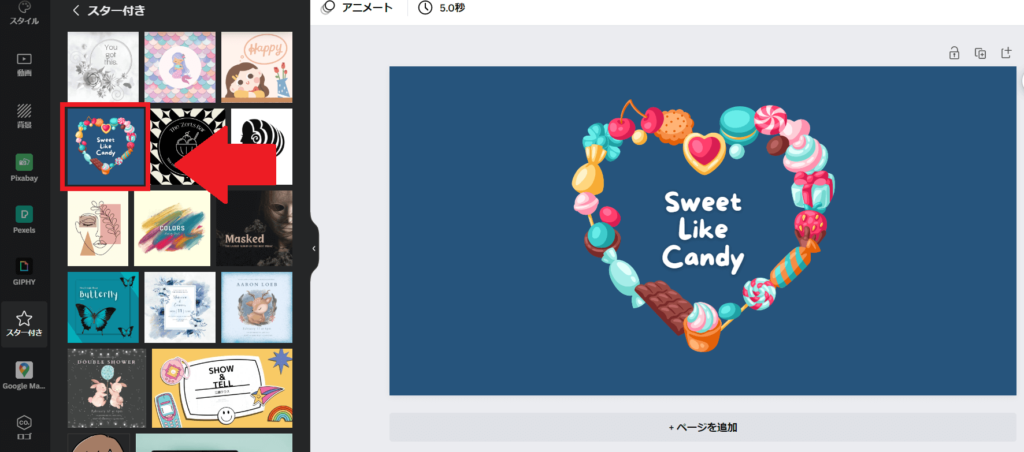
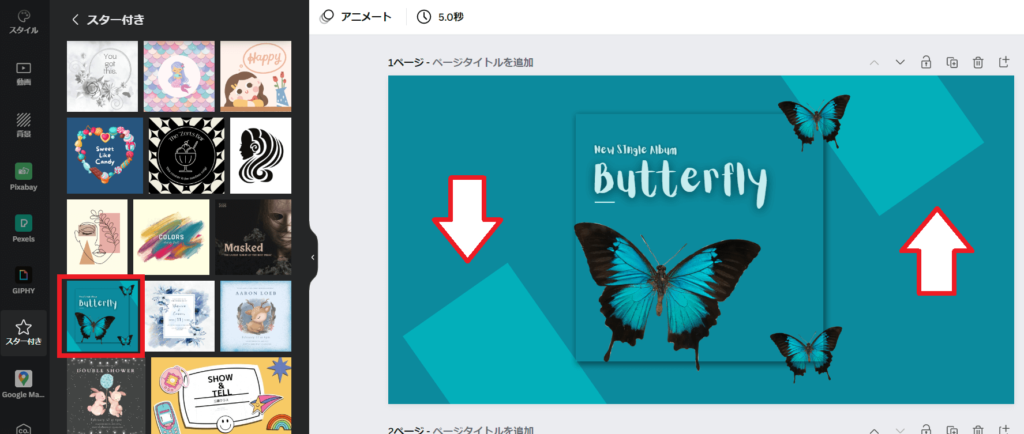
となった時は、左端のメニューから☆スター付きをクリック。

オレンジ色の矢印が指してる画像を選択。
編集画面上では何ごともなく綺麗に表示されてるので違和感がありませんが、これは「アルバムカバー」用のテンプレートで、16×21in(インチ)という長方形(縦)の画像です。
形が違うばかりかサイズも違うのに、画像を選択しただけで自動的に編集サイズに合わせてくれてますね。

横に長い画像でも正方形内に収まってます。
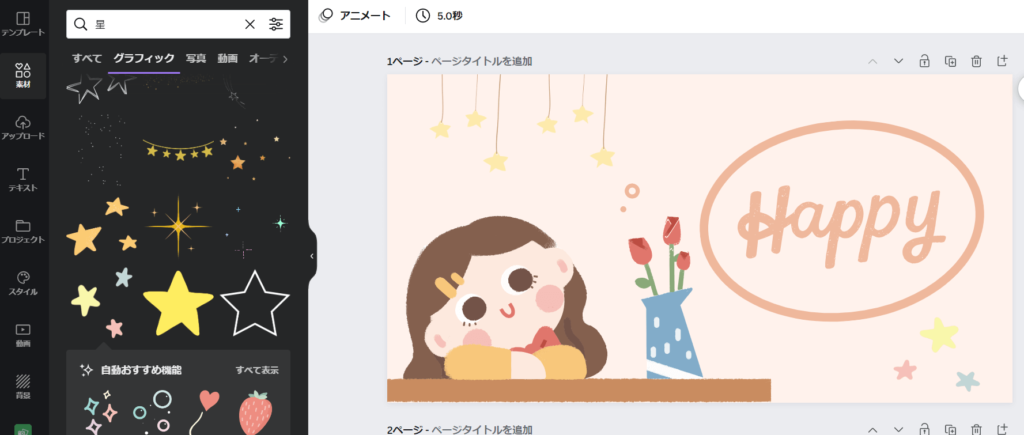
こちらは「プレゼンテーション」のテンプレートで、サイズは1920×1080px(16:9)です。
上の画像は赤矢印のテンプレートを選択しただけの状態なのでそのままですが、画像内にある星や虹、携帯やたまごっちなどの素材も、すべて好きな位置に移動できます。


左は「コースター」用のテンプレートで3.8×3.8in。
右は「招待状」用のテンプレートで14×14㎝です。
どちらも問題なく編集サイズに合ってるのが分かっていただけるかと思います。
目次へ戻る【例】正方形のテンプレートで長方形のアイキャッチを作る
正方形の画像を長方形のサイズに当てはめる場合、そのまま使えるOKパターンと、デザイン崩れが起きるNGパターンがあります。

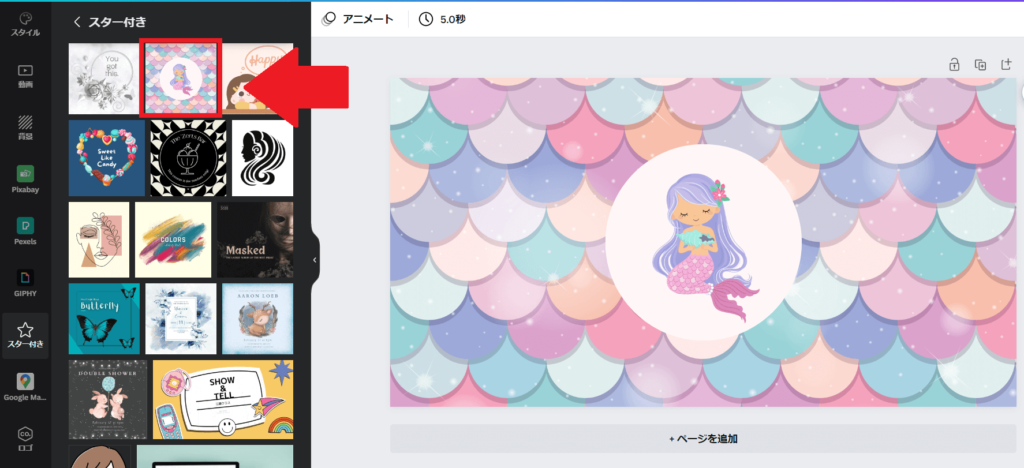
上の画像のように、背景が単色の場合は正方形のテンプレートでもOKです。
中心のハート画像も好きな位置に移動できます。

このように、単色でなくても背景が同じパターンで作られてる場合もOKです。

上の画像のように、背景が単色でも、素材(イラスト)がひとまとまりになってる場合は長方形サイズに合いません。
このような場合、素材をひとつずつ編集することができないので、無理にサイズに合わせようとすると下画像のようになります。

画面いっぱいに素材が広がり、空白がなくなってるのでちょっと見辛いですよね。
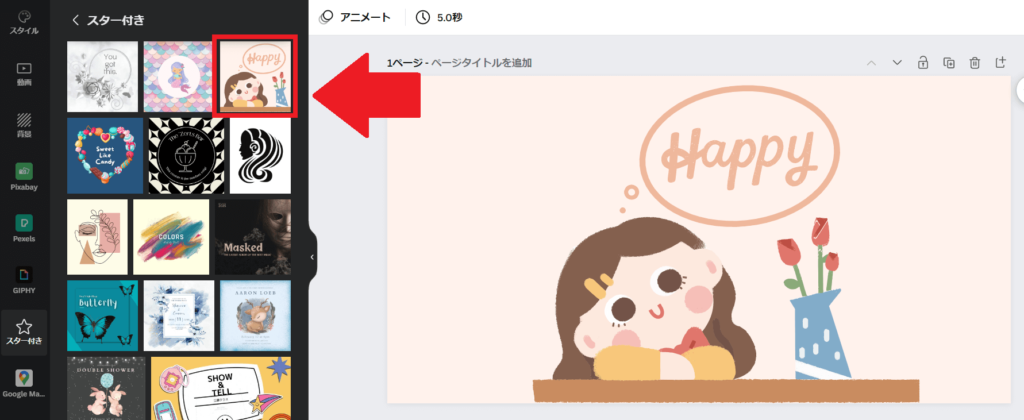
挿入画像としては使えると思いますが、どうしてもこの類のテンプレートでアイキャッチを作りたい場合は、下画像のように編集すると良いです。

素材を端に寄せ、テキスト部分を拡大して強調。
気になる空白の部分には、画面左端のメニューから素材を選択し、騒がしくならない程度に飾りを追加しました。
これならアイキャッチとしても使えると思うのですが、いかがでしょうか。
デザインがまとまったら、あとはテキストを編集すれば完成です。

こちらは、素材はひとまとまりになってないものの、両端にあるべき飾りの位置が正方形サイズのまま残ってしまってるパターンです。

このような場合は、矢印で指してある飾りの位置を両端に移動させましょう。

綺麗なデザインになりました。
このまま使うも良し、蝶々を移動させるも良しですね。
目次へ戻る1度作ったのものを作り変える
【例】アイキャッチ用に作った画像をヘッダーに使いたい
唯一「解消法」だけではカバーできないのがこのパターンです。
とは言え「解消法」にほんのひと手間加えるだけなので、決して難しくはありません。
以下、手順です。
- Step1カスタムサイズで1600×360を指定
白紙の編集画面に飛びます
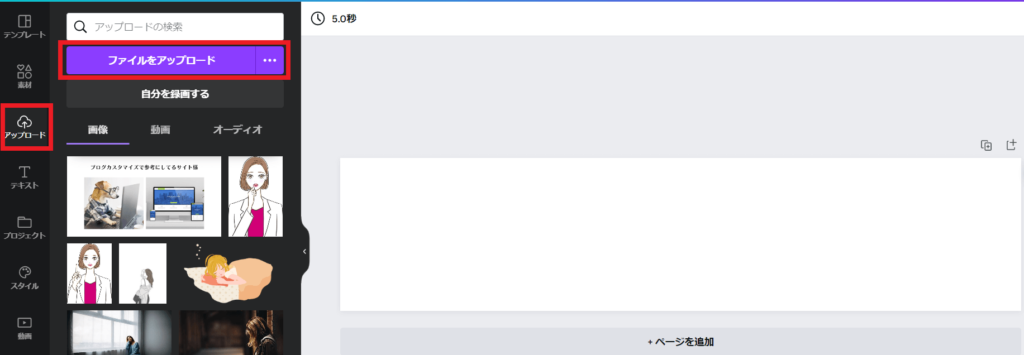
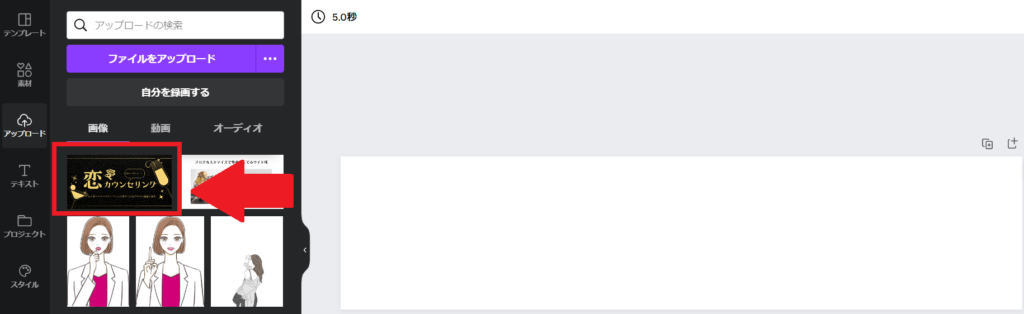
- Step2使用するアイキャッチをアップロード
※編集画面左上からアップロードできます
- Step3ヘッダーの背景をアイキャッチと同じ色に変更
※背景が白のままで良い場合はこの手順をスキップ
- Step4アイキャッチを好みの位置に移動
以下、手順画像です。

1600×360pxの編集画面です。
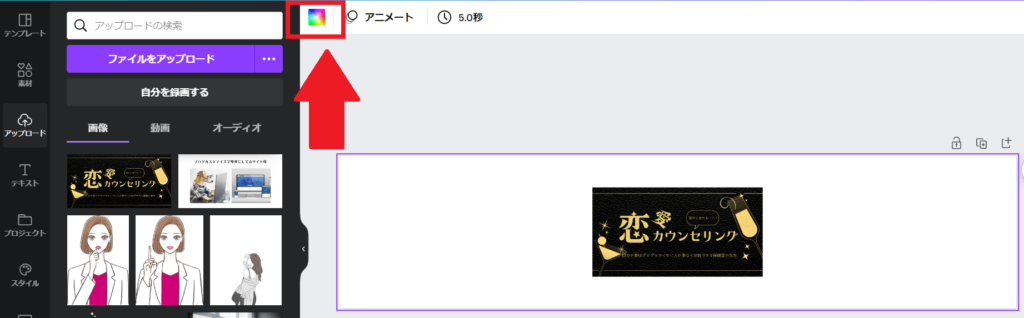
赤で囲ってある部分のどちらからでもOKなので、使用したいアイキャッチをアップロードします。

アップロードが終わり、画面内にアイキャッチが表示されました。
※アイキャッチの選択ミスで黒い画像を使用してしまったため見辛いですがすみません


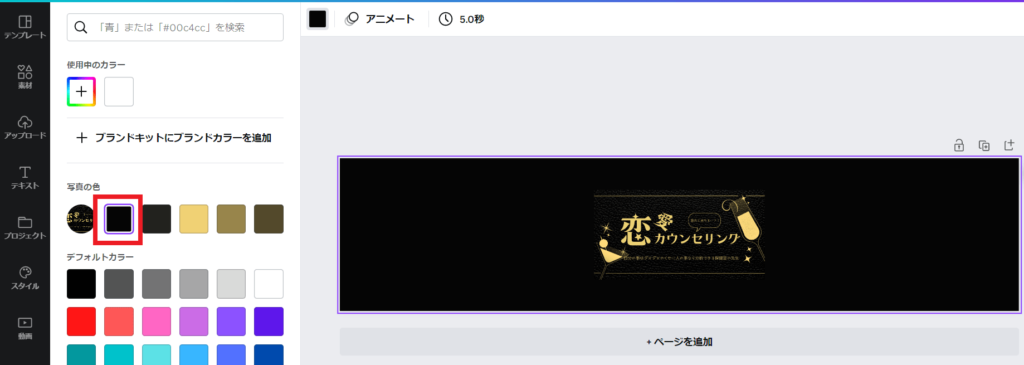
背景を黒にするため、矢印の部分からカラーパレットを呼び出します。
※背景が白のままで良い場合は、この手順を飛ばしてStep4へ

表示されたカラーパレットから黒を選択。
これで背景も黒になりました。
このまま完成でも良いのですが、パっとしないのでアイキャッチを移動させます。

どこに置いても今いちだったので、アイキャッチをドドーン!とヘッダーサイズに合わせてみました。
しかし今度はデザイン崩れを起こしてます。
下段のキャッチコピーも表示されてないですね。
仕方ないので、もうひとつの方法で編集してみましょう。
※ここでデザインが完成した場合は、画面右上の共有ボタン→ダウンロード(PNGまたはJPGで保存)→作業完了、になります
目次へ戻るプロジェクトから呼び出して再編集
完成してるアイキャッチをそのまま使用する方が簡単で楽なのですが、完成してる画像は素材別に編集することができません。
そのため、例題のように「思うようにデザインがまとまらない」という状況に陥る場合があります。
そんな時はプロジェクトからアイキャッチを呼び出して、再編集しちゃいましょう。
※過去に作成した作品はCanva内のプロジェクトに保存されてるので、いつでも再編集が可能
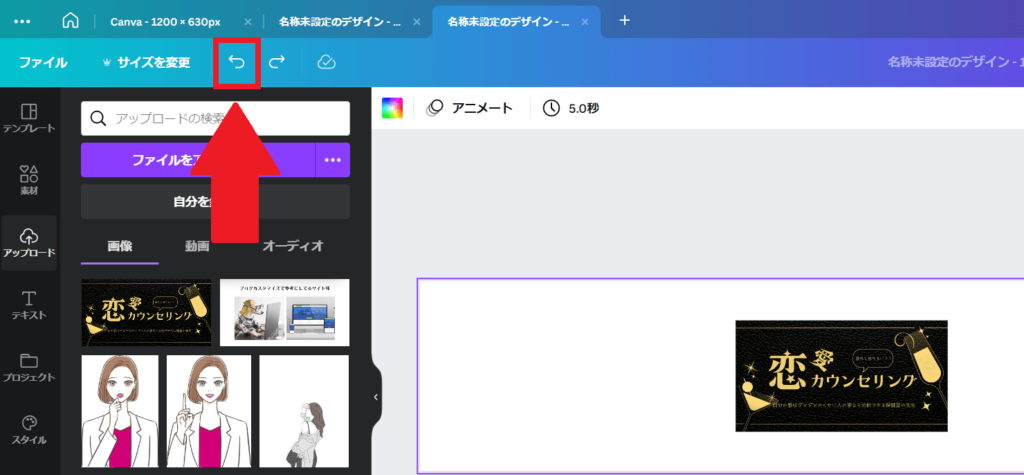
プロジェクトから呼び出す前に、編集画面のやり直し機能で画像をリセットしておきます。


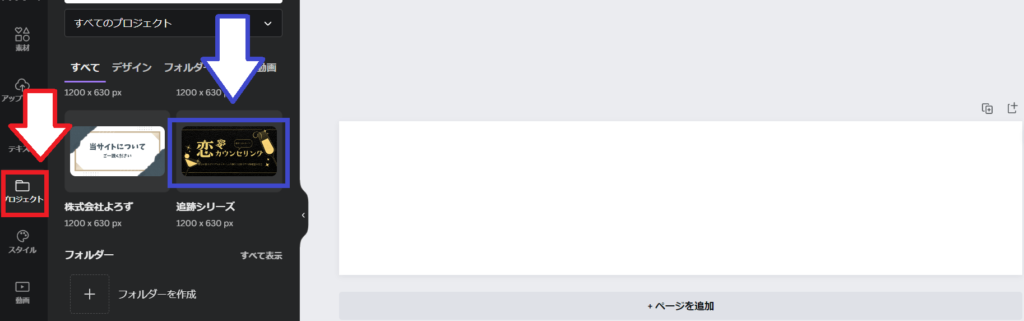
①画面左端のメニューから、プロジェクトを選択(赤囲い)
②表示されたプロジェクト一覧から、使用したいアイキャッチを選択(青囲い)
あとは上記手順と同じく背景を黒に変更し、アイキャッチを再編集していきます。

ヘッダーらしいデザインになりました。
これで保存(ダウンロード)→完了です。
以上、「リサイズができない」を解消する、画像の形もサイズも関係なく使用する方法でした。
目次へ戻るまとめ
- 時間のある時にまとめてお気に入り登録しておく
- カスタムサイズを使用する
- カテゴリー・形・サイズ関係なく選択範囲を広げてテンプレートを有効活用できるよう、気になるテンプレートを見つけた時は☆マーク登録を癖付ける
選択肢が広がれば自由度も増すため、リサイズが必要になる状況を極力減らすことができます。
文字や画像で手順を辿ると決して簡単には思えないような内容も、実際触ってみれば本当に初心者の方でもすぐに扱えるようになるくらい簡単なので、よかったらチャレンジしてみてくださいね。
何を隠そう、機械音痴の私が扱えてるのが動かぬ証拠です(笑)
目次へ戻る
それではまた♪
-see you-



コメント