基本操作だけで編集すると、実はなかなか面倒なのがテキストのアレンジ。
例えば2行タイトルの場合、1行目と2行目の文字サイズや色、フォントの種類を変えるには、2行分のテキストを作ることになります。
1行のタイトルでも、変えたい部分をいちから編集しないといけないので、手間がかかります。
しかし「手抜きアレンジ法」なら作り直す必要がない。
編集効率も一気にUPです。
この章では
を紹介します。
興味のある方は、ぜひご覧になっていってください。
画像の透過おさらい
空白のない画像にテキストを乗せる場合、画像の透過機能を使って準備をしておきます。
①画像をそのまま使うわけじゃないので凝った感が出る
②図形を透過することでお洒落感も出る
③図形を乗せることでどんな画像でもテキストが映える
④タイトルが強調され、目を引きやすい
画像の透過については、下記リンク記事をご覧ください。
簡単!文字アレンジ
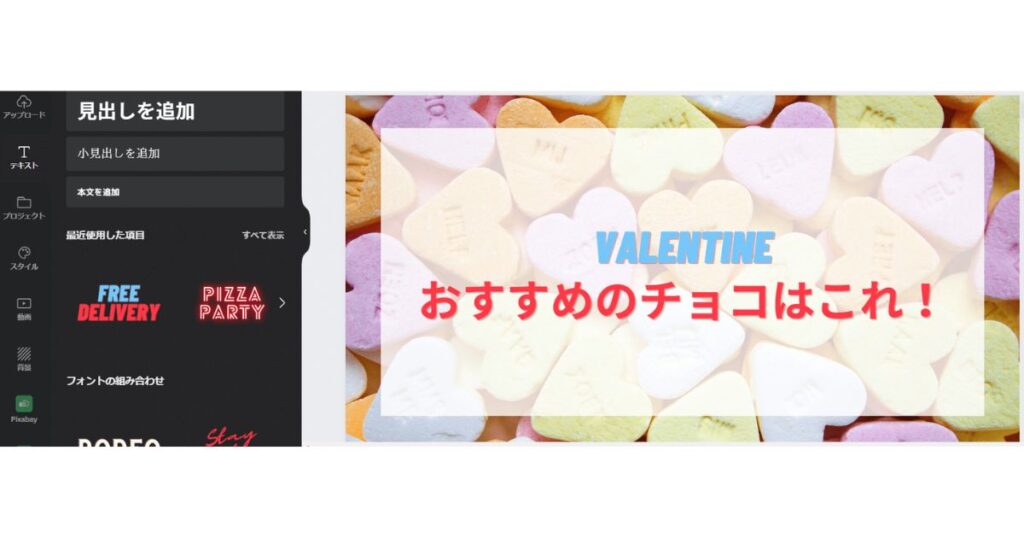
上記で作った画像を使ってテキストを乗せていきます。
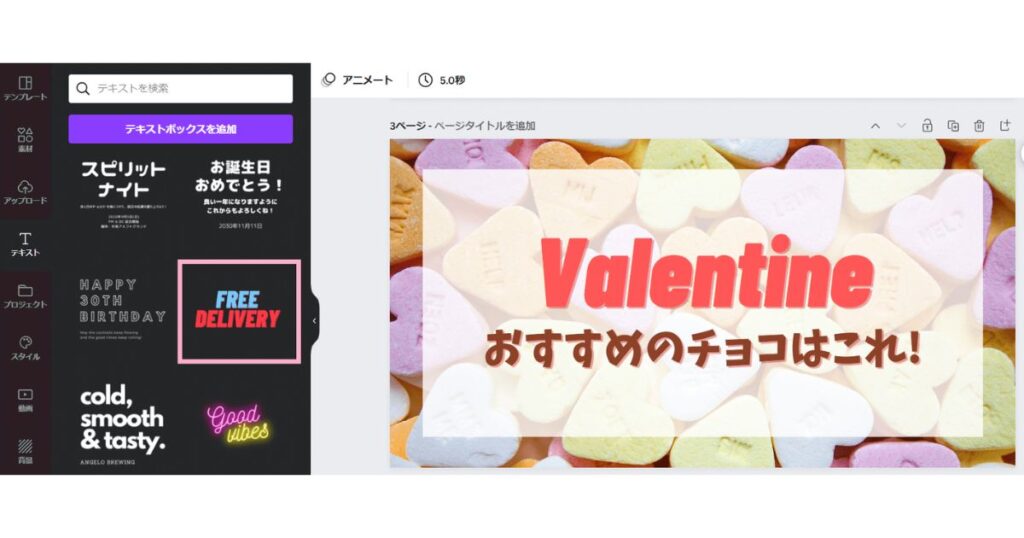
●例画像
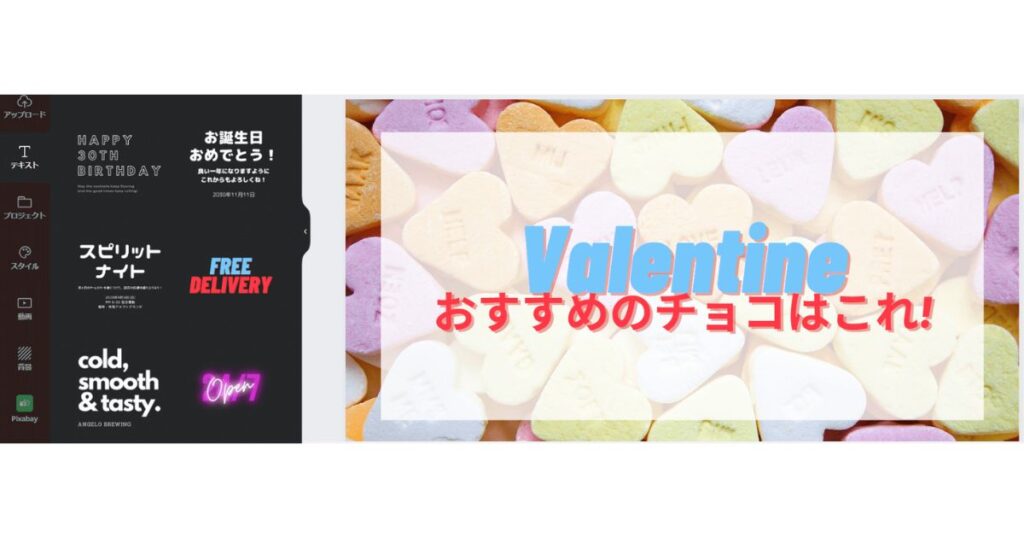
ピンク枠で囲ってあるフォントを使って、最終的に右画像のアイキャッチになるようアレンジ。

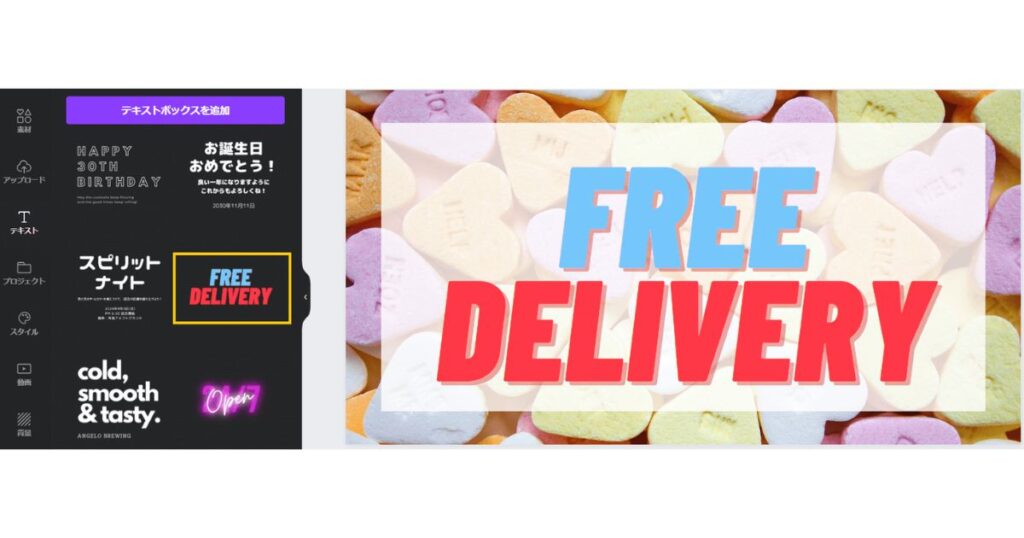
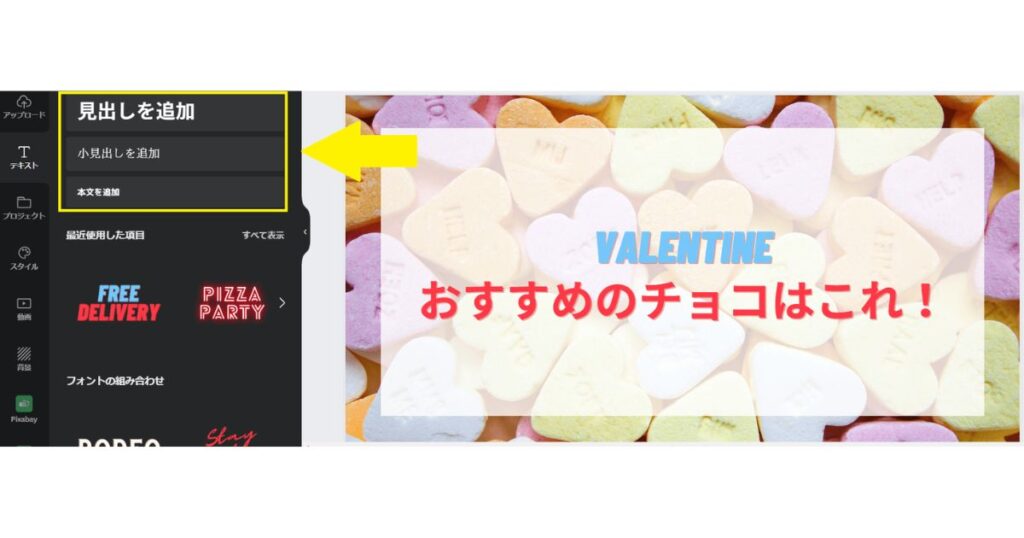
①フォントの組み合わせを選択
※黄色枠で囲ってあるフォント

2行に分かれてますが、ひとつのグループになってる組み合わせです。
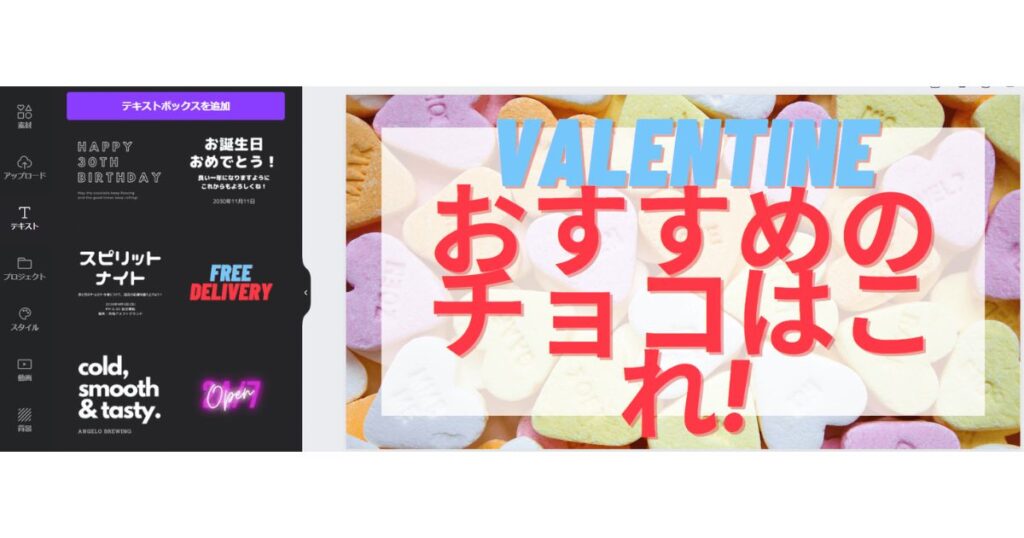
②とりあえずこのまま文字だけ打ち変えてバランスを見ます

打ち変えましたが、バランスは崩れてるし「Valentine」の単語も大文字のままなので調整。
③テキストをクリックすると出てくる青い囲いのポッチ(6箇所のどこでも良い)を使って、サイズを縮めます。

すると…
こうなります。

ひとつのグループになってるので、2行のテキストが同じように縮んでしまいます。
1行目のタイトルを強調するには個別の編集が必要なのですが、基本操作では個別の編集ができない(と思ってる方が多い)ので、どちらか1行は作り直さないといけなくなります。
それだと最初から「見出しを追加」で編集してるのと変わらないので、フォントの組み合わせを使う意味がありません。


手抜きするためのフォントの組み合わせなのに手抜きできないじゃん

大丈夫。手抜きアレンジ法でサクっと解決しちゃお!
テキストの手抜きアレンジ法
手順①は上記と共通。以下、手順②から。
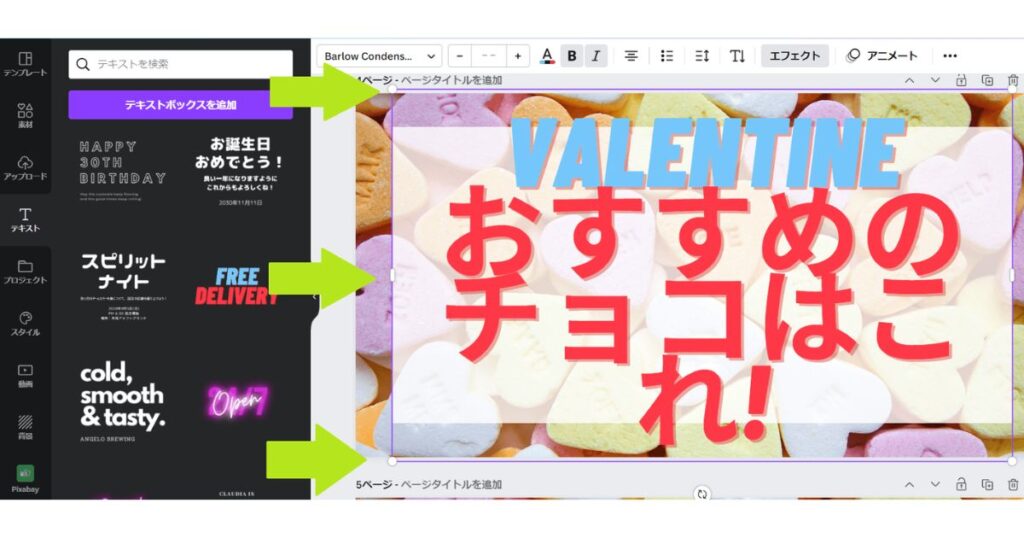
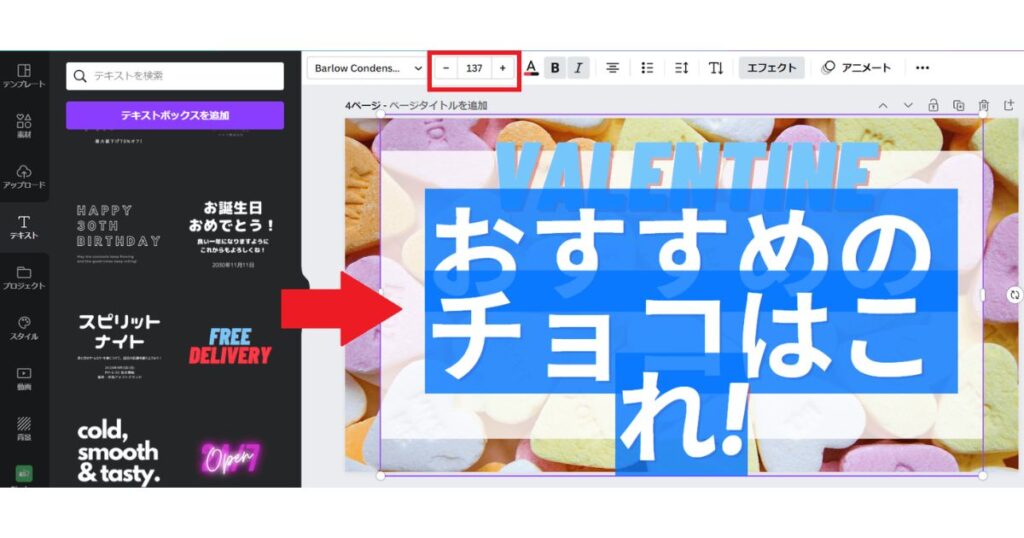
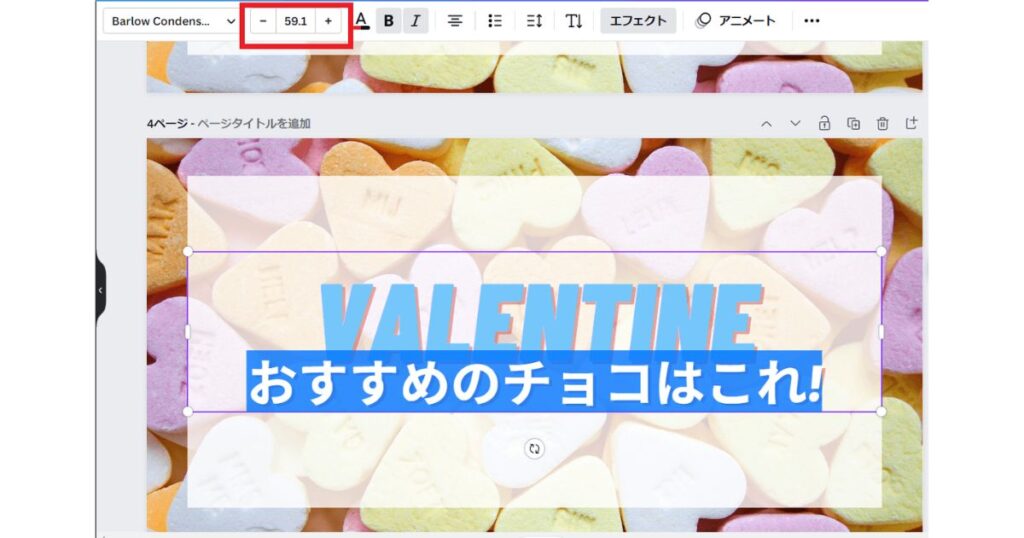
②文字を打ち変えたら、1行ずつ個別にドラッグします。
文字サイズを変える場所(赤枠)で、希望サイズに変更。

赤枠内が137→59.1になっていて、サイズが小さくなってるのが分かりますね(下画像)。

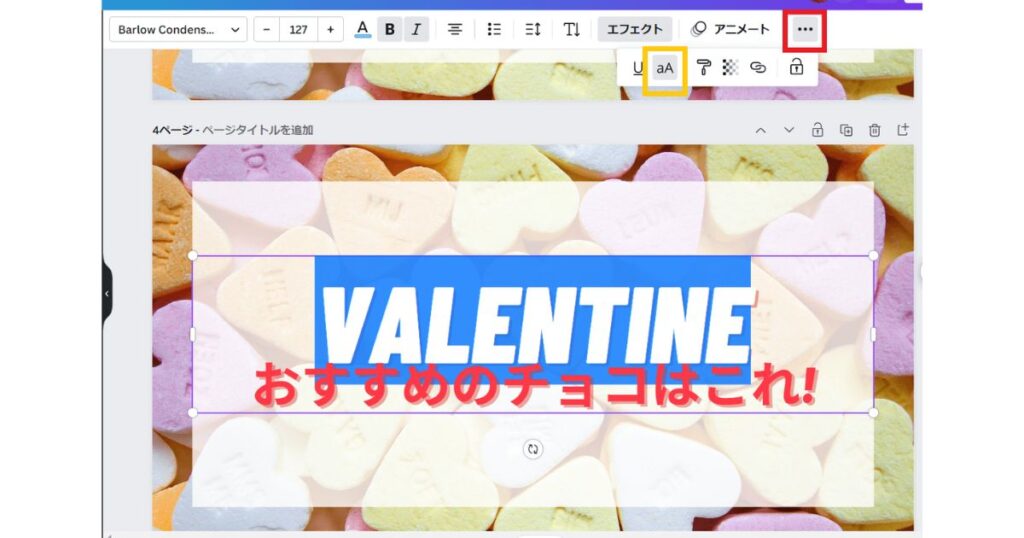
残ってるもう1行の「VALENTINE」も同じようにドラッグ。
最初のひと文字以外を小文字にしたいので、赤枠→オレンジ枠の順にクリックして小文字に変えます。

↓希望通りの文字に変わりました。

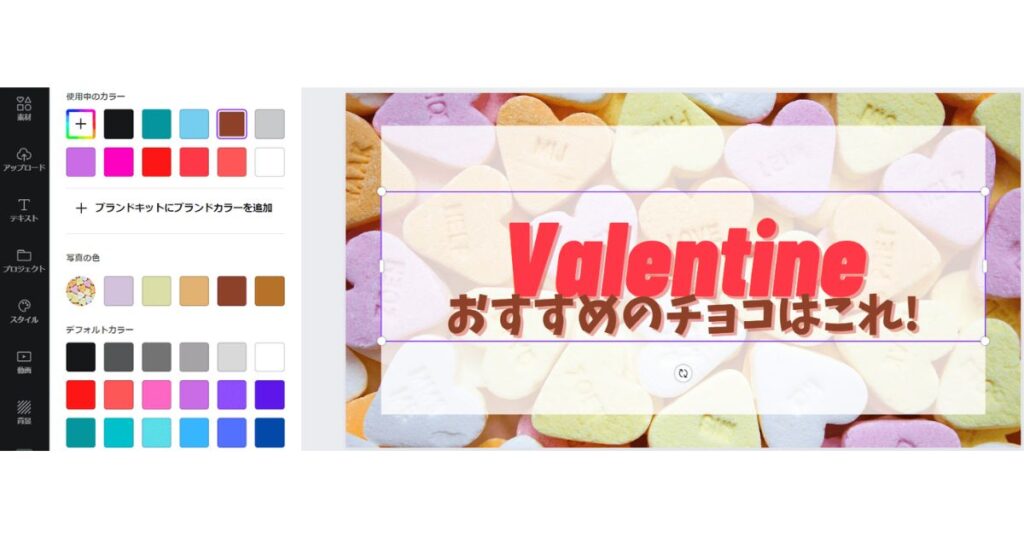
↓再度個別にドラッグし、カラーパレットで色を変更。

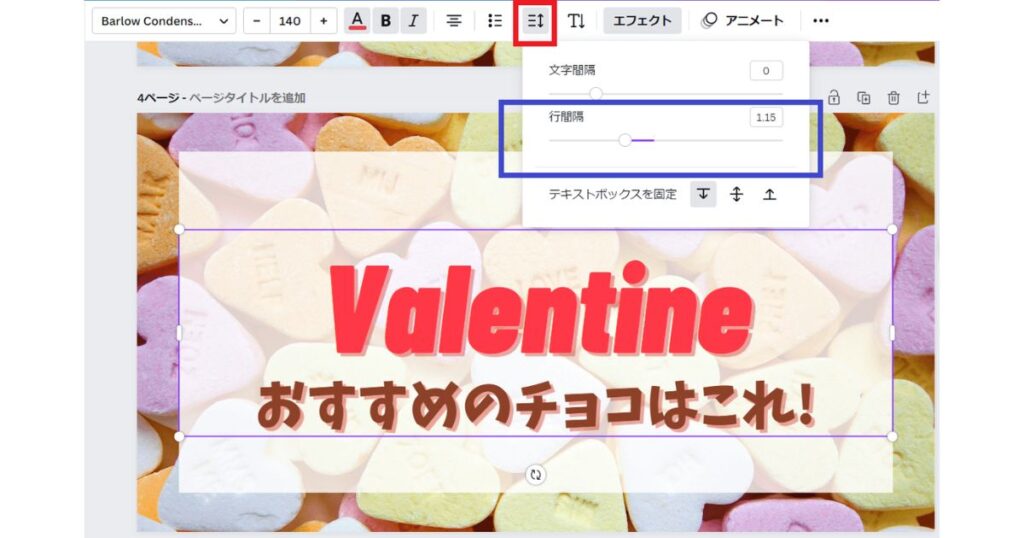
③最後は行間やテキスト位置の微調整で完成です(下画像は行間の調整)。

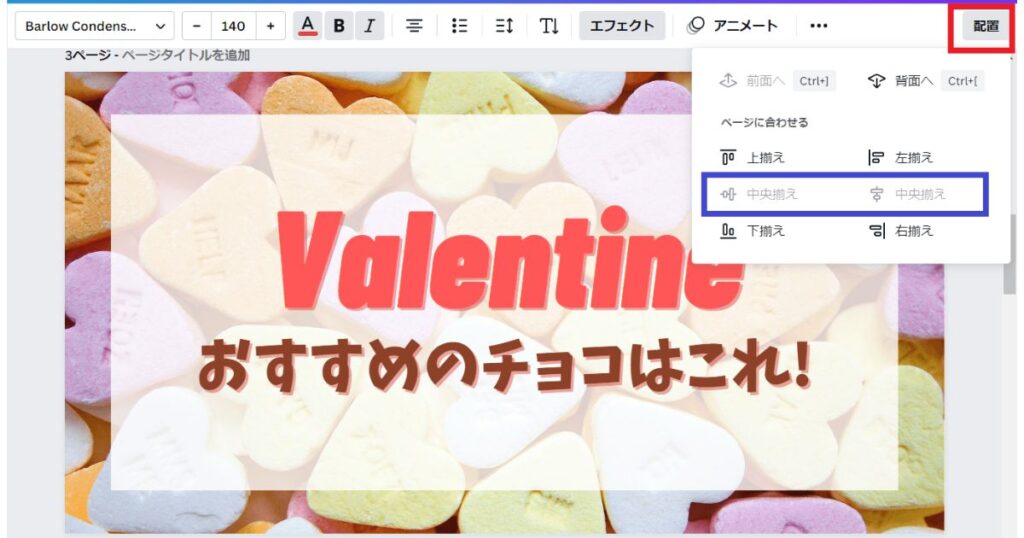
↓は、テキスト位置を中央に調整。

ひとつずつ画像を使って手順を追ってるので手数が多く見えますが、ドラッグしてクリックするだけの単純作業。
なので、慣れれば1分ほどでアレンジできるようになります。
例画像の場合、あくまで私が使用した背景に合う文言にしたので色やフォントを変えてますが、使用する背景や選択するフォントの組み合わせによっては文字を打ち変えるだけで済むので、さらに簡単になりますよ♪
手抜きをしたい時は、是非こちらの方法を使ってみてください。
基本操作の「見出しを追加」からテキストを追加してアレンジするより、3倍は早く作れます。
目次へ戻るさらに効率よく作る方法
上記でも少し触れてますが、グループ化という機能を使うと、さらに効率よく手抜きができちゃいます。
・個別に編集していたものをまとめて編集することができる
・逆に、グループ化されているものを個別に編集することもできる
フォントの組み合わせをアレンジする場合や、素材を複数使いたい場合などにとても重宝する機能です。
この章で紹介した簡単!文字アレンジに慣れたら、ぜひグループ化も使ってみてくださいね。
目次へ戻るまとめ
- 透過させた画像を用意する
- フォントの組み合わせを乗せる
- 文字や色、サイズの変更
- 行間や位置の調整
手抜きに見えない手抜き法②は、以下の理由からおすすめしました。
フォントの組み合わせを使うことで、テキストの編集時間を短縮できる
以上、手抜きに見えない手抜き法②簡単!文字アレンジ編でした。
目次へ戻る
それではまた♪
-see you-




コメント