皆様。アイキャッチ作りは捗ってますか?
力を入れ過ぎても手を抜き過ぎてもどこかしらに支障が出るので、地味に難しいですよね。
作る枚数が増えるごとに上達する部分ではありますが、時間が無い、画像編集があまり得意でない、という方にとっては、ついつい手を抜いてしまいがちな部分でもあると思います。
この章では、そんなアイキャッチ作りの悩みを
を紹介します。
アイキャッチ作成に困った時は、ぜひ使ってみてください。
手抜き法色々
自サイトのブランディング(ブランド化)が出来ていれば、自サイトのカラーや型が決まってるので、アイキャッチ作りはかなり楽になります。
とは言え数多のサイトが存在してる現状、似たようなカラーや型が多いのも確かなので、初心者の方には差別化が難しいですよね。

うーん、どうしたらいいのか

タイトルに重点を置いてみよう
有名サイト様のアイキャッチに共通してるのは、お洒落なのにシンプルかつタイトルが読みやすい点。
このポイントは、ぜひ吸収したいところです。

でも難しそう。デザインセンスも無いし…

大丈夫。
Canvaなら、適度にお洒落でタイトル重視のアイキャッチが「手抜き」で作れるから
虎の巻は画像の透過
色の強さや、明度の強さを落としたい時などに使う画像の透過。
普段使いにはあまり出番のない機能なので、使ったことがない方もいらっしゃるかと思います。
だがしかし。
「画像の明るさを落とす」ために使うのではなく「テキストを載せる」ために使えば、簡単に手抜きアイキャッチが作れてしまうのです。
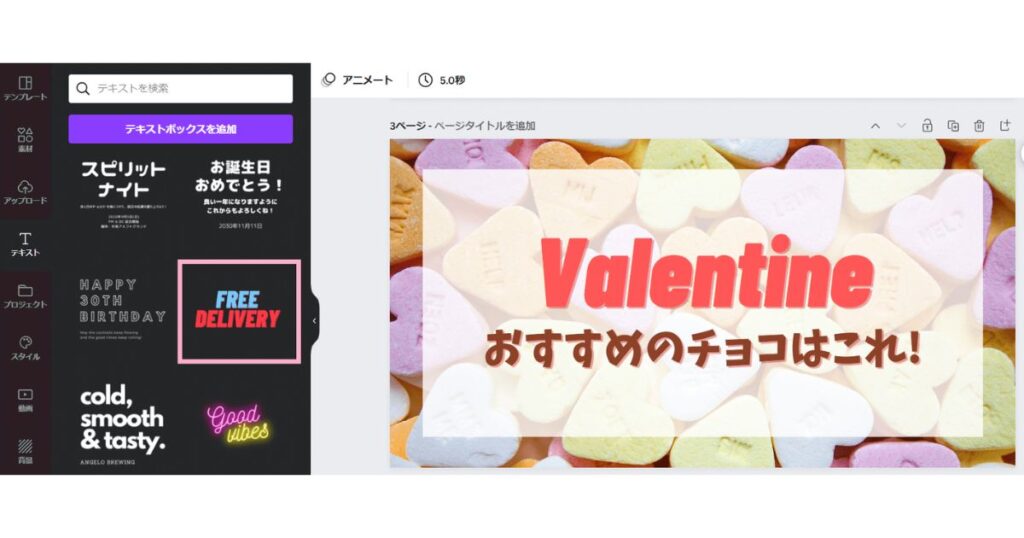
では実際、どんな感じのアイキャッチが完成するのか。
下の例をご覧ください。
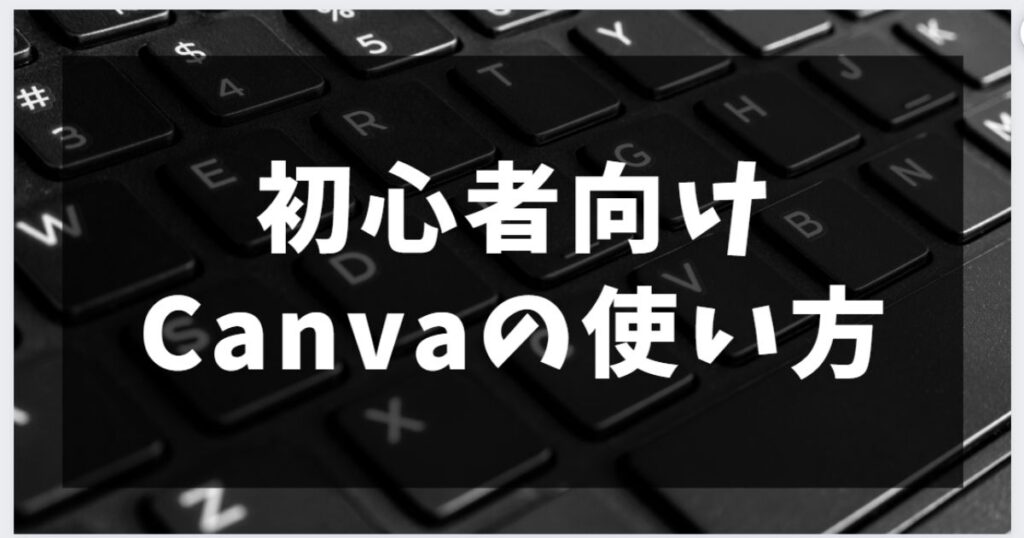
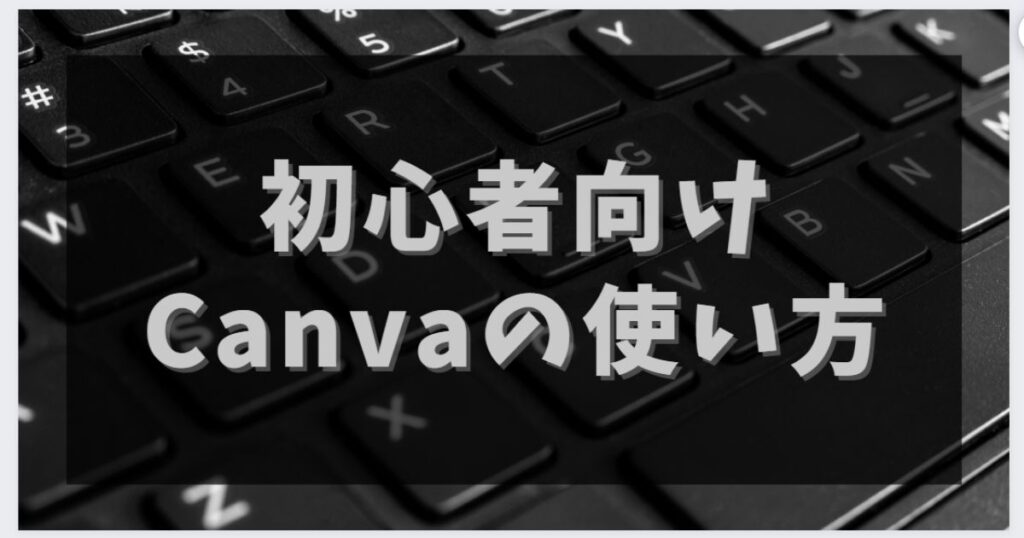
【例】完成画像4点




いかがでしょうか。
平均制作時間3分の、凝ったことは何もしてない手抜きアイキャッチです。
背景画像を選んでる時間の方が長かったかも…(笑)
これらはほんの一例に過ぎません。
組み合わせ次第でいくらでも出来ちゃいます。
もし手抜きに見えないと思っていただけたなら、このまま下記の手順にお進みください。
もし手抜きに見えてしまったのならば、単に私のデザインセンスの問題かもしれません(汗)
目次へ戻る必ず使う機能(4つ)の位置
まず最初に、手抜き法に必須な4つの機能から解説していきます。
これらの機能さえ把握してしまえば、ポイントの7割は習得したも同然。
多少でもCanvaを触ったことのある方なら、この項目を見ただけで作れるくらい簡単な機能なので、安心して読み進めてください。
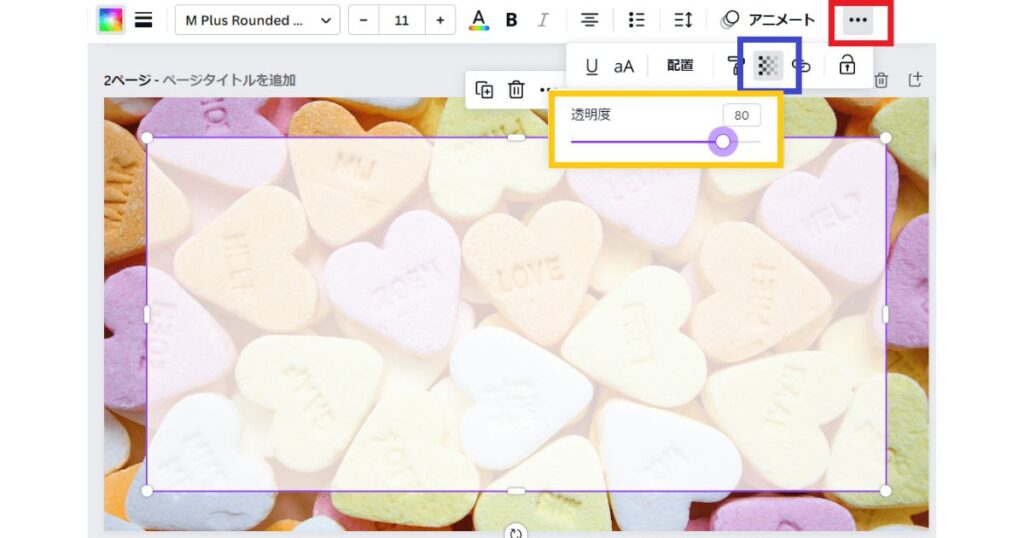
・ひとつめは、「透過」に必要な操作です。

手抜き法では、テキストを乗せるための図形(上画像で白くなってる部分)を透過するのに使います。
①赤→青→オレンジの順にクリックしてください
②オレンジで囲ってある透明度の数値は%で、0に近付くほど薄くなります
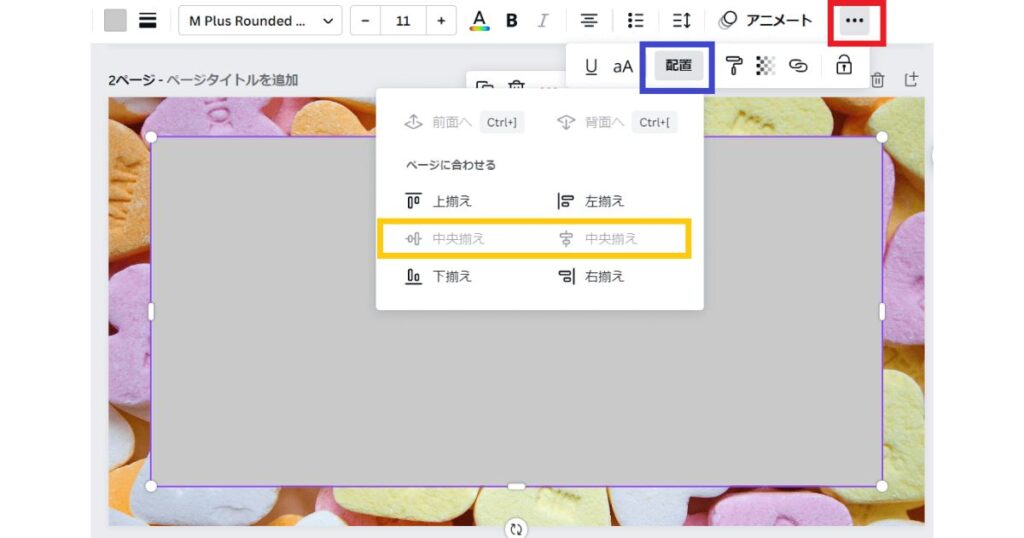
・ふたつめは「配置」
↓同じく赤→青→オレンジの順にクリックしてください

「配置」は、テキストや素材の位置を調整する時に使います。
中央に置く手法は普段からよく使うので、ぜひ覚えておいてくださいね。
これを使うと一瞬です。
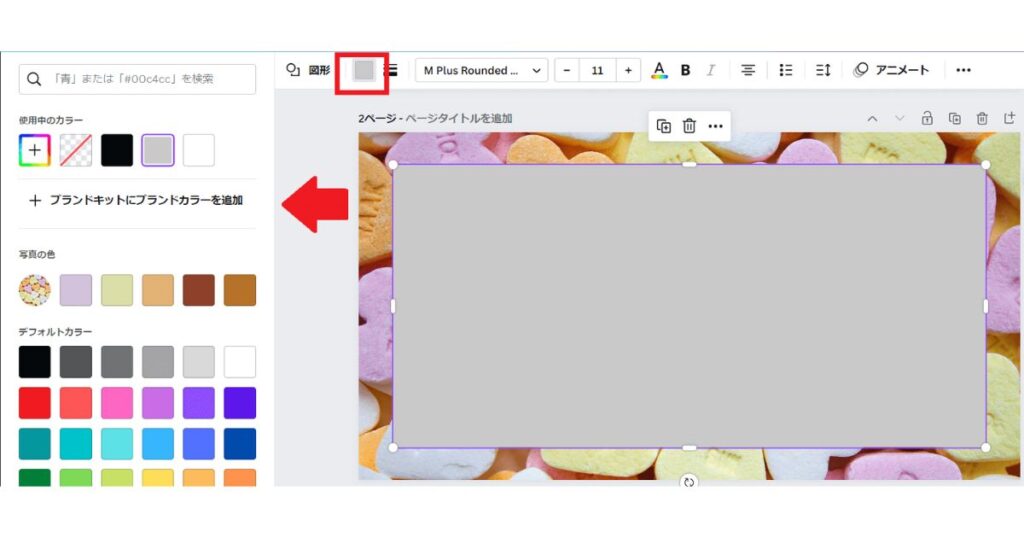
・3つめは「色の変更」
編集中の色変えは、すべてここで行います。

赤枠の部分をクリックすると画面左にカラーパレットが表示されるので、好きな色を選べばOKです。
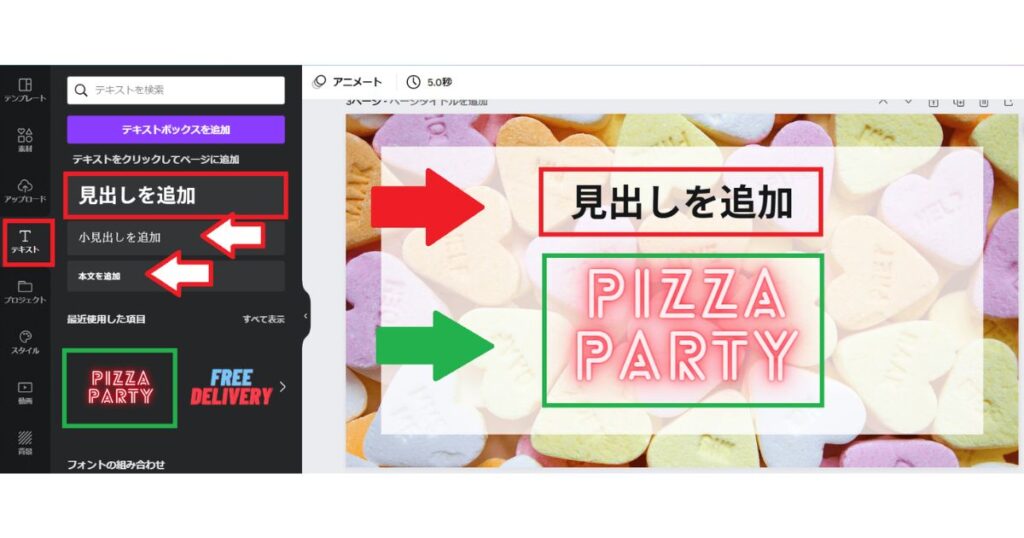
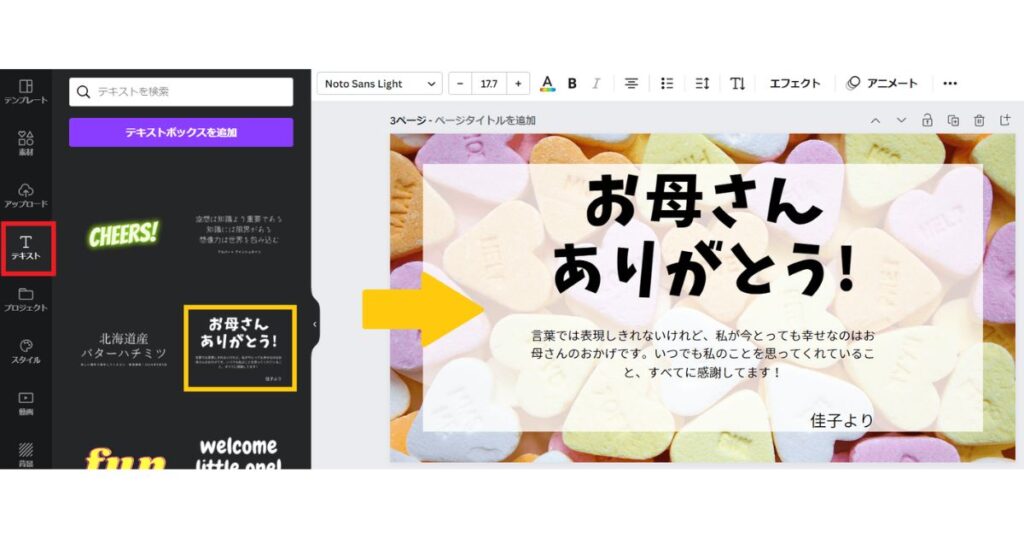
・最後は「テキスト」
文字を使用する際は必須項目です。

画面左端のメニューからTテキスト(赤枠)を選択すると、右側にテキスト専用のタブ(黒い部分)が表示されます。
フォントや色のバランスが難しい、組み合わせを考えてる時間が無いなどの場合は、テキストのテンプレート(例:緑枠)を使うと楽に出来ます。
※好きな文言に打ち変えるだけで済むので、より手抜きができます
フォントの組み合わせを自分でやりたい場合は、見出しを追加(赤枠)を使用。
小見出し・本文など(赤白矢印)のサイズもありますが、色・サイズ・フォントの種類すべて後で変更できるので、とりあえず好きな大きさを選んでおけばOKです。
目次へ戻る簡単便利・手順も4つだけ
この手順に慣れれば1枚5分以内で作れるようになるので、手抜きしたい時のおすすめNo1ですね。
基本の手順は下記の4つ。
- 使いたい画像を表示
- 正方形の図形を乗せ、引き伸ばす
- 透過する
- テキストを乗せ、編集する
ではここから、画像を使って手順を書いていきます。
手抜き法手順(画像付き)
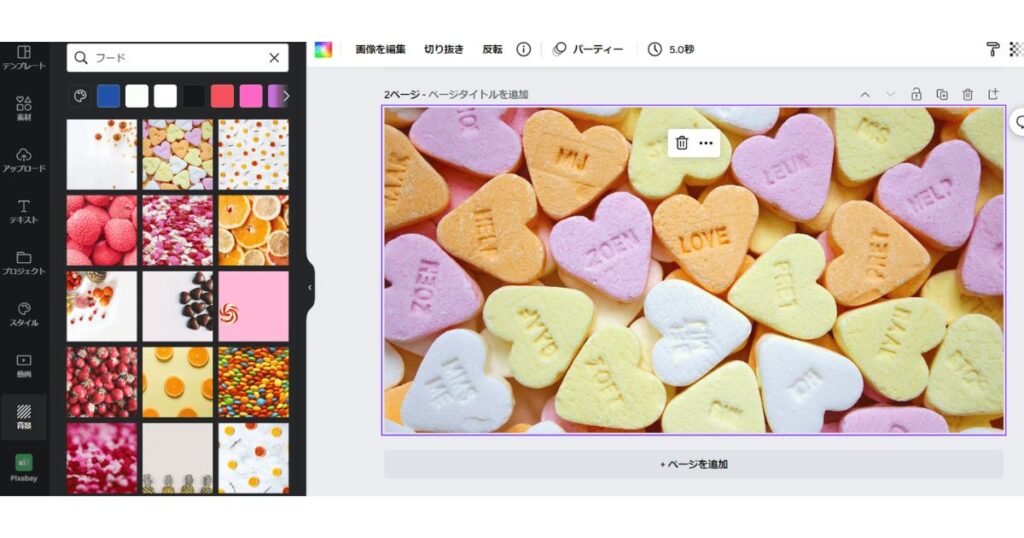
①背景として使いたい画像を表示させます

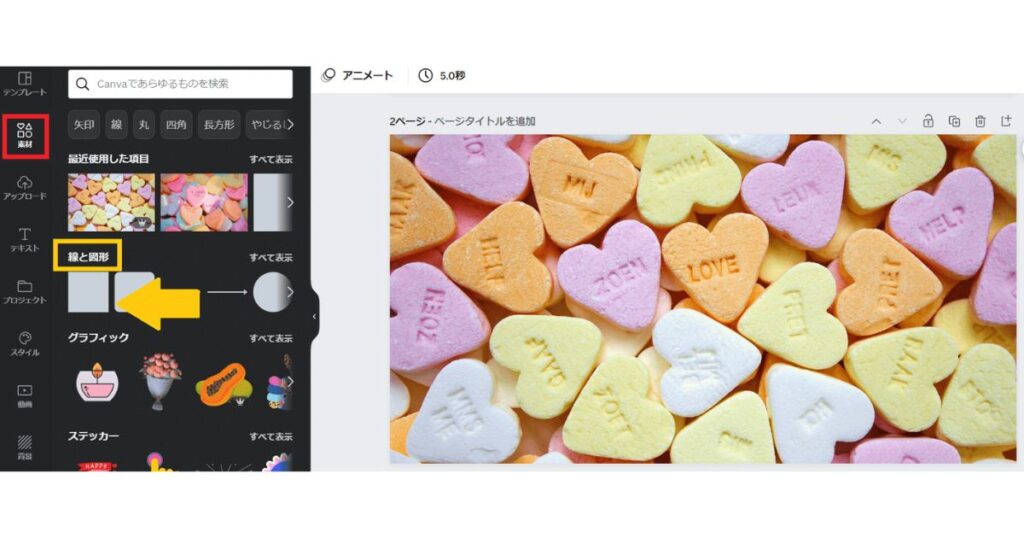
②画面左端にあるメニューから素材を選択し、線と図形の中から正方形を選びます。


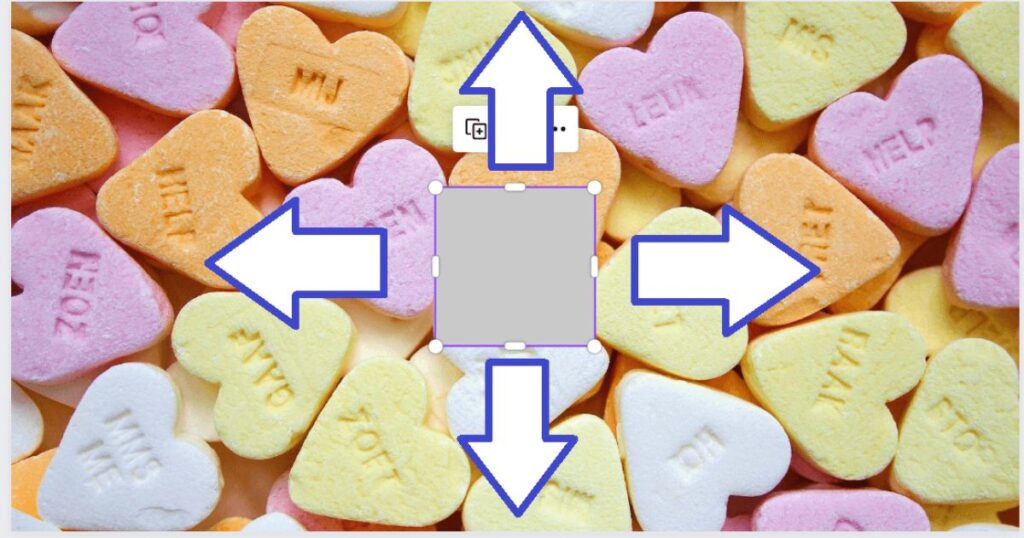
矢印が指してる四方向に、正方形を引き伸ばしてください。
背景全体を覆わないサイズにするのがコツです。
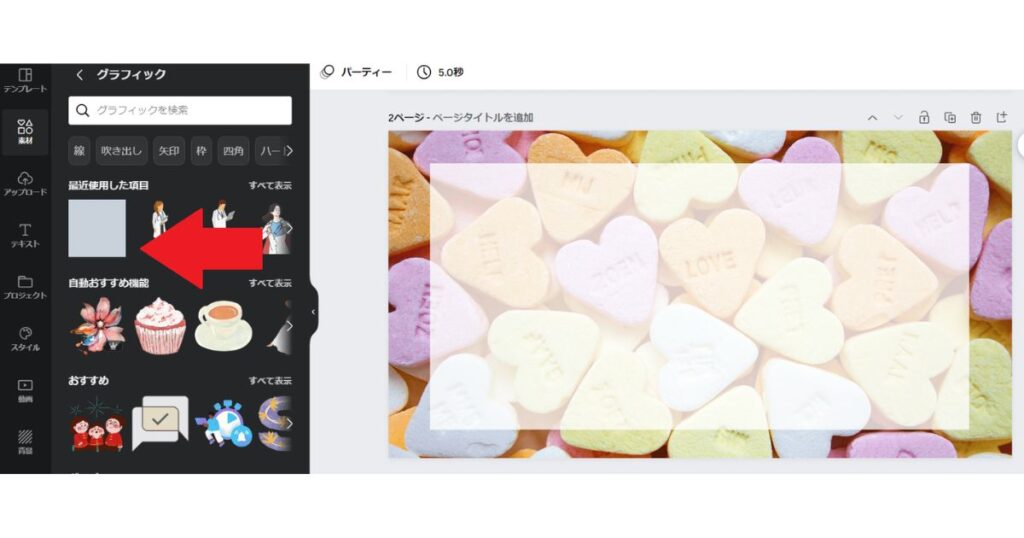
引き伸ばしたら、先述した「配置」と「色の変更」を行います。
※例画像は白に変更してます
③引き伸ばした正方形を透過。

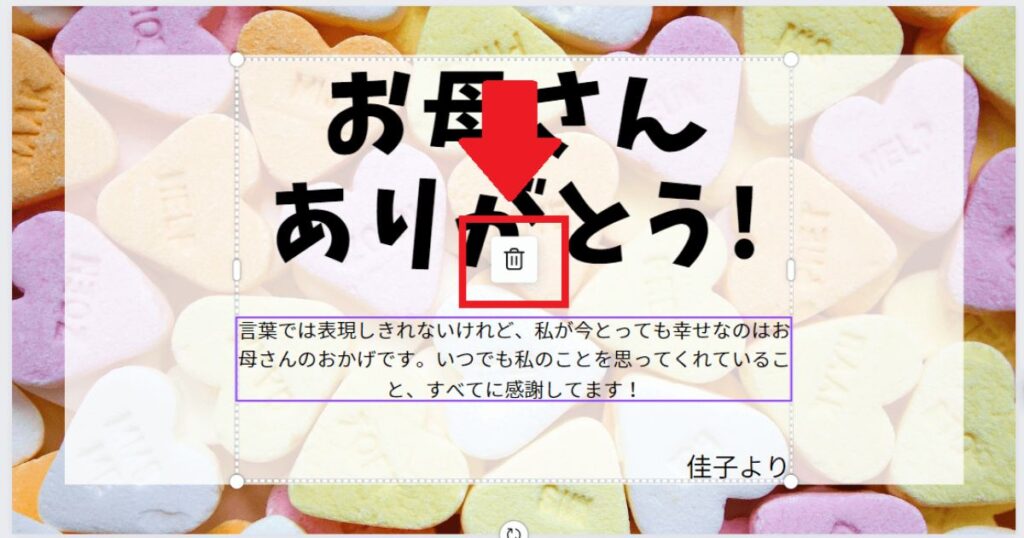
④最後はテキストの編集です。
※下画像ではフォントの組み合わせを使用

左画面では白文字で表示されてますが、編集画面には黒文字で表示されてます。

不要な文字がある時は、削除したい部分をクリック→ゴミ箱(赤枠)クリックでOK。
※マウスの右クリックでも削除可能
この画像では大きいタイトル文字のみ使用。他は削除してます。


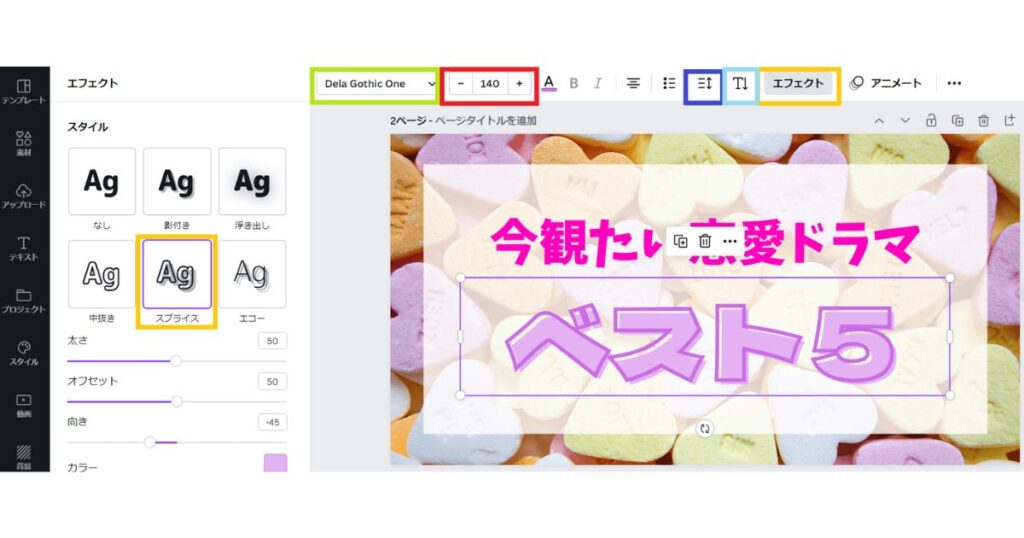
・以下、テキスト編集方法一覧です。

※上画像はエフェクト一覧を表示させてる状態
・色変えは先述した方法で
・赤→文字サイズ
・黄緑→フォントの種類
・青→行間や文字間の広さ
・水色→縦書き・横書きの切り替え
・オレンジ→エフェクト一覧を表示
実際使用したのは、色変え・赤・黄緑・オレンジの4つです。
「ベスト5」の紫文字は、エフェクトのスプライス(オレンジ枠)を使用。
エフェクト一覧の下部に細かく設定できる項目もありますが、上の画像では何もいじっていません。
ワンクリックで変更しただけの、超簡単な手抜きです。

変更箇所は、色・文字サイズ・行間のみ。


まとめ
- 使いたい画像を表示
- 正方形の図形を乗せ、引き伸ばす
- 透過する
- テキストを乗せ、編集する
手抜きに見えない手抜き法①は、以下の理由からおすすめしました。
①画像をそのまま使うわけじゃないので凝った感が出る
②図形を透過することでお洒落感も出る
③図形を乗せることでどんな画像でもテキストが映える
④タイトルが強調され、目を引きやすい
先述例のように、「正方形」の色や置く位置を変えて透過するだけで、グンとお洒落感が増します。
テキストもフォントの組み合わせを使用すれば、より簡単に作ることができるので、ぜひ1度試してみてください。
以上、手抜きに見えない手抜き法①画像の透過編でした。
手抜き法①②③の3つとも使えばよりクオリティの高いアイキャッチが作れますが、どれかひとつを使うだけでも効率UPで作れるのでおススメです。
目次へ戻る
それではまた♪
-see you-




コメント