CSSが正しく反映されないエラーが起きた時に最も多いのが、記述の優先順位による原因です。
希望通りにCSSを反映させるためには、指定した記述の優先順位を上げる(セレクタの点数を高くする)必要があります。
そして優先順位を上げるためには、セレクタを詳しく記述する必要があるのです。
この章では
②セレクタを詳しく記述するの意味
のふたつを分かりやすく解説していきます
セレクタとは
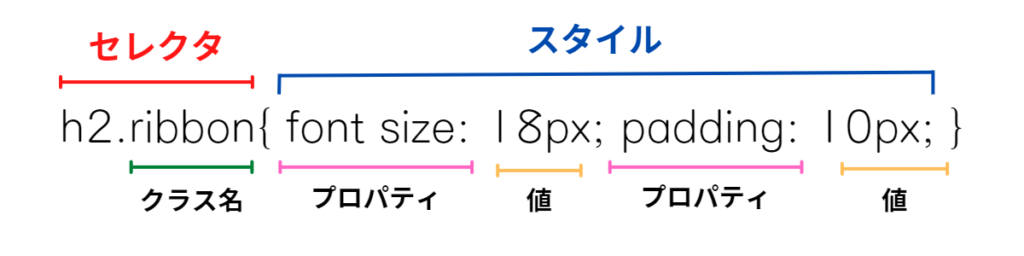
CSSの文法は、セレクタ・プロパティ・値の3つから成っています
まずは下図を見て、記述されているCSSの中でセレクタがどの部分なのかを把握しましょう。

この記述は、.ribbon(リボン型)のh2(見出し2)の中の文字サイズを18pxにし、文字とリボン型の外枠との間に10pxのpadding(余白)を設けるというCSSです。
ここで誤解してはいけないのが、セレクタはどの部分に対して適応させるかを指定するものであり、h2などの総称ではないということ。
分かりやすく言うと…
| セレクタ | どこに |
| プロパティ | 何を |
| 値 | どうする |
といった感じです。
p { color: red; }
この記述の場合
| セレクタ | p |
| プロパティ | color |
| 値 | red |
となり、HTMLのp要素の中の文字を赤色にするというCSSになります。
では、セレクタにはどのような種類があるのでしょうか。
目次へ戻るセレクタを詳しく記述
セレクタの種類は全部でいくつあるのか、正確な数は私にも分かっていません。
ですが少なくとも35種類以上あることは確かです。
それらすべてを1度に理解するのは困難なので、初心者の方でも比較的使いやすい5つのセレクタを解説していきます。
①ユニバーサルセレクタ
*(アスタリスク)で指定する
*{color: red;}
ユニバーサルセレクタは、全ての要素に対して指定したい時に使います。
まとめて指定できるうえ記述も単純なので便利ですが、簡単がゆえに優先度は最も低く、他の記述に上書きされやすい(CSSが反映されないエラーが起きやすい)という欠点もあります。
<html>
<head>
<meta charset=“UFT-8”>
<title>…</title>
*{
color: red;
}
</head>
<body>
<h4>セレクタを詳しく記述</h4>
<p>これは例文です</p>
</body>
</html>セレクタを詳しく記述
これは例文です
*{color: red;}のみの記述で、見出し</h4>と本文<p>~</p>の両方が赤文字になります。
②タイプ(要素)セレクタ
h1・p・div・span・table・boxなどのhtml要素名に対して、スタイルを指定するもの。
h4{color: blue;}
タイプ(要素)セレクタは、特定の要素を共通設定にしたい時などに便利です。
ユニバーサルセレクタより1段階詳しい記述法になります。
<html>
<head>
<meta charset=“UFT-8”>
<title>…</title>
h4{
color: blue;
}
</head>
<body>
<h4>セレクタを詳しく記述</h4>
<p>これは例文です</p>
</body>
</html>セレクタを詳しく記述
これは例文です
h4{color: blue;}で、見出し(タイトル)だけが青文字になります。
③class(クラス)セレクタ
.(ピリオド)の後にクラス名を記述して指定する。
.title{color: green;}
クラスセレクタは、htmlタグのclass属性に対して指定したい時に使います。
ユニバーサルセレクタより2段階詳しい記述法です。
クラスセレクタを使用する場合、CSSで指定したクラス名と同じクラス名をhtml側にも記述する必要がありますが、自分の好きな名前を付けることができるので、区別しやすいクラス名にすると良いです。
ただし、命名と使用可能な文字に制限があるため、クラス名を使用する時は下記のルールに気を付けてください。
①使える文字は半角英数字と–(ハイフン)と_(アンダーバー)
②文字の始まりはアルファベット(数字や記号はNG)
③アルファベットは大文字と小文字が区別される
<html>
<head>
<meta charset=“UFT-8”>
<title>…</title>
.title{
color: green;
}
</head>
<body>
<h4 class="title">セレクタを詳しく記述</h4>
<p class="title">これは例文です</p>
</body>
</html>セレクタを詳しく記述
これは例文です
例文だと見出しも本文も緑色になってるので一見ユニバーサルセレクタと同じに見えますが、CSS側の記述のみで一括指定するユニバーサルセレクタに対し、こちらはCSSとhtmlに同じクラス名を記述する(記述例では title)ことによって同じ色にしています。
記述例のように.title{color: green;}の記述で、html側のタグにもclass=”title”と記述すれば、変更したい箇所をいくつでも指定できるのが便利です。
クラスセレクタの方が優先順位も高いので、ユニバーサルセレクタで赤に指定していても、クラスセレクタで緑に指定する記述がある場合は緑色で表示されます。
④idセレクタ
#(シャープ)の後にクラス名を記述して指定する。
#main{color: orange;}
idセレクタもクラスセレクタと同じように、htmlタグのid属性に対して指定したい時に、任意の名前をつけて使います。
idセレクタとクラスセレクタは指定法が似ていて混濁しやすいので、ふたつの違いをしっかり把握しましょう。
・クラスセレクタ=分類名を割り当てる役割
・idセレクタ=固有名を割り当てる役割
・クラスセレクタ=1ページ内で何度でも使える
・idセレクタ=1ページにつき1度しか使えない
・クラスセレクタ=半角英数字を使用
・idセレクタ=大文字も使用できる
idセレクタは、より細かく指定する記述法なので優先順位も高くなります。
ユニバーサルセレクタより3段階詳しい記述法になるため、ユニバーサルセレクタ・タイプ(要素)セレクタ・クラスセレクタの記述を上書きし(打ち消す)、優先して反映されます。
<html>
<head>
<meta charset=“UFT-8”>
<title>…</title>
#main{
color: orange;
}
</head>
<body>
<h4 id="main">セレクタを詳しく記述</h4>
<p>これは例文です</p>
</body>
</html>セレクタを詳しく記述
これは例文です
idセレクタは1ページに1度しか使えないため、記述例では見出しの文字色を指定しているので本文の文字色は指定できません
複雑な記述法で指定する場合を除き、CSS上では基本的にクラスセレクタを使った方が無難です。
しかし、初心者でもよく使用するidセレクタがあります。
ページ内リンクです。
ページ内リンクを貼る時、同じid名を付けれないのはそれが理由です。
ページ内リンクが仕事である「目次」にも、全て違うid名が付いています。
誤って違う場所に飛んだら目次の意味がないので、優先度の高いidセレクタを使用してるわけです。
反面1度しか使えないidセレクタは、下記の理由から慎重に扱う必要もあります。
・複数のidを同じタグに指定するとコーディング規約違反になる
・複数使用した場合cssが効かなくなる
・htmlでidが重複した場合、プログラムやページ内リンクに異常が起きる
…と、このようになかなか怖いトラブルを招いてしまうので、ページ内リンクを使用する際は細心の注意を払いましょう。
⑤インラインスタイル
インラインスタイル形式には、「htmlに直接記述して指定する」方法と「cssに記述する」方法があります。
<h4>セレクタを詳しく記述</h4>
<p style="color: pink">これは例文です</p>セレクタを詳しく記述
これは例文です
<html>
<head>
<meta charset=“UFT-8”>
<title>…</title>
<style>
p {
color: pink;
}
</style>
</head>
<body>
<h4>セレクタを詳しく記述</h4>
<p>これは例文です</p>
</body>
</html>セレクタを詳しく記述
これは例文です
インラインスタイルはhtmlに直接記述できるので、変更したい箇所をピンポイントで指定できるのが利点です
ビジュアルエディターで直接編集するのがこの方法ですね。
ですが直接記述してばかりだとページ内がコードだらけになりますし、後から変更したくなった場合に全て記述し直さないといけなくなるので、慣れてきたらcssで指定する方が良いでしょう。
インラインスタイルの優先度
この章にある5つのセレクタの中では最も詳しい記述法になり、最優先で反映されます。
中でもhtmlに直接記述するインラインが1番強く、cssに記述したインラインは2番目に優先、となります。
では、インラインスタイルより優先される記述法は無いのでしょうか。
あります。
最強の優先度を持つ「 !important 」という記述が存在します。


セレクタの組み合わせ
同じセレクタの中でも、より詳しく記述する方法として複数のセレクタを組み合わせて使うことがあります。
例えば
.sample-link a{color:red;}
という記述があり、この記述が競合を起こしてcssが反映されないエラーが出てる時。
これは、.sample-link(クラスセレクタ)とa(タイプセレクタ)が組み合わさった記述なのですが、他にも下記のように
#dummy-link a{color:blue;}
#dummy-link(idセレクタ)とa(タイプセレクタ)が組み合わさった記述がある場合、反映されないエラーを解決するためには、
.sample-link(クラスセレクタ)より優先度が高く、#dummy-link (idセレクタ)を打ち消さない方法
が必要になります。
クラスセレクタを打ち消すには、ひとつ上の優先度を持つidセレクタを使うのが手っ取り早いのですが、idセレクタを使うと今度は#dummy-linkの方が競合を起こす可能性があるからです。
ではどのように記述すれば条件を満たせるのでしょうか。
ここで、セレクタに割り振られてる[点数]が重要になってきます。
クラスセレクタ以上、idセレクタ未満の優先度で何とかするには…
p.sample-link a{color:red;}
のように記述すると解決します。
これは、p(タイプセレクタ)、.sample-link(クラスセレクタ)、a(タイプセレクタ)の3つを組み合わせた記述です。
より詳しく記述してあるのが分かりますね。
点数で表すと
| p | 0.0.0.1 |
| .sample-link | 0.0.1.0 |
| a | 0.0.0.1 |
| p.sample-link aの合計は0.0.1.2 | |
なので
| .sample-link | 0.0.1.0 |
| a | 0.0.0.1 |
| 合計が0.0.1.1の.sample-link a | |
よりも優先され
| #dummy-link | 0.1.0.0 |
| a | 0.0.0.1 |
| 合計が0.1.0.1の#dummy-link a | |
を打ち消すこともありません。
※セレクタの点数は左側から大きい順に優先される決まりになってます
このように、複数のセレクタを組み合わせることで優先度を上げることもできます。
※実際にこんな記述を多用することはまずありません。あくまで例文として捉えてくださいませ

まとめ
・セレクタを詳しく記述するとは
①競合する記述がある場合、より優先度の高いセレクタで指定する
②同じ優先度を持つセレクタでも、記述場所やセレクタの組み合わせで優先度を上げることができる
複雑なCSSや数あるセレクタを短期間で理解するのは困難ですが、WordPressを使っていたら必ずと言って良いほどぶち当たる壁かと思います。
なのでひとまずは、初心者の方でも扱えそうなセレクタのみを取り上げてみました。
最強の優先度を持ち、多用すると危険も増す「 !important 」。
その「 !important 」を使用せずとも優先度を上下できる方法は他にもあるので、セレクタの記述法ひとつ取ってもかなり奥深いです。
焦らずしっかりと、ひとつずつクリアしていきましょうね!
上記の全体記述例に必ず載っている<meta charset=“UFT-8”>(上から3行目)は、コードの文字化けを防ぐためのものなので、この記述より前にコードを書くのはNGです。
目次へ戻る
それではまた♪
-see you-



コメント